Add Slick Copy-to-Clipboard Functionality To Bootstrap 5
| File Size: | 6.28 KB |
|---|---|
| Views Total: | 1865 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

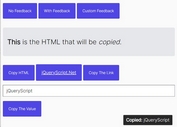
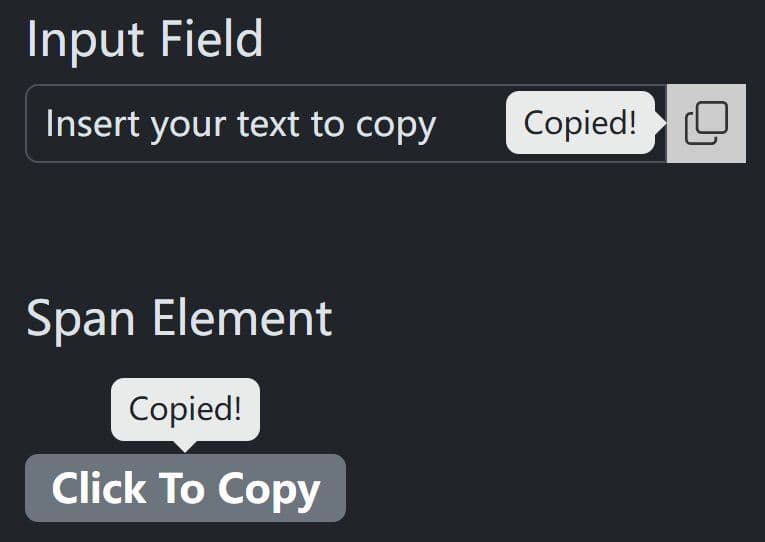
A tiny jQuery/Bootstrap plugin that adds copy-to-clipboard functionality with instant Copied feedback to your Bootstrap 5 project. It supports various elements like input fields, textarea, and span elements.
This saves users the hassle of manual highlighting and ctrl+c copying. Great for allowing users to copy code snippets, long URLs, text from forms, or any other content you want to provide easy access to.
How to use it:
1. Download and load the copy-to-clipboard's files in your Bootstrap 5 project.
<!-- jQuery + Bootstrap 5 --> <link rel="stylesheet" href="/path/to/cdn/bootstrap.min.css" /> <script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="/path/to/cdn/bootstrap.bundle.min.js"></script> <!-- Bootstrap5 copy-to-clipboard --> <link rel="stylesheet" href="clipboard-styles.css" /> <script src="copy_clipboard.js"></script>
2. Attach a copy-to-clipboard to your text fields.
<!-- Input Field -->
<div class="copy-link form-group">
<input type="text" class="copy-link-input form-control" value="Text To Copy" readonly>
<!-- Copy Button -->
<button type="button" class="copy-link-button" >
<!-- Copy Icon OPTIONAL -->
<svg xmlns="http://www.w3.org/2000/svg" width="20" height="20" fill="currentColor" class="bi bi-copy" viewBox="0 0 16 16">
<path fill-rule="evenodd" d="M4 2a2 2 0 0 1 2-2h8a2 2 0 0 1 2 2v8a2 2 0 0 1-2 2H6a2 2 0 0 1-2-2V2Zm2-1a1 1 0 0 0-1 1v8a1 1 0 0 0 1 1h8a1 1 0 0 0 1-1V2a1 1 0 0 0-1-1H6ZM2 5a1 1 0 0 0-1 1v8a1 1 0 0 0 1 1h8a1 1 0 0 0 1-1v-1h1v1a2 2 0 0 1-2 2H2a2 2 0 0 1-2-2V6a2 2 0 0 1 2-2h1v1H2Z"/>
</svg>
</button>
</div>
<!-- Textarea -->
<div class="copy-link form-group">
<textarea class="copy-link-input form-control text-area" readonly>Text to copy</textarea>
<!-- Copy Button -->
<button type="button" class="copy-link-button" >
<!-- Copy Icon OPTIONAL -->
<svg xmlns="http://www.w3.org/2000/svg" width="20" height="20" fill="currentColor" class="bi bi-copy" viewBox="0 0 16 16">
<path fill-rule="evenodd" d="M4 2a2 2 0 0 1 2-2h8a2 2 0 0 1 2 2v8a2 2 0 0 1-2 2H6a2 2 0 0 1-2-2V2Zm2-1a1 1 0 0 0-1 1v8a1 1 0 0 0 1 1h8a1 1 0 0 0 1-1V2a1 1 0 0 0-1-1H6ZM2 5a1 1 0 0 0-1 1v8a1 1 0 0 0 1 1h8a1 1 0 0 0 1-1v-1h1v1a2 2 0 0 1-2 2H2a2 2 0 0 1-2-2V6a2 2 0 0 1 2-2h1v1H2Z"/>
</svg>
</button>
</div>
const clipboard = new_copy_clipboard(title=_TITLE, action=_ACTION, textarea = _TEXTAREA) document.body.appendChild(clipboard)
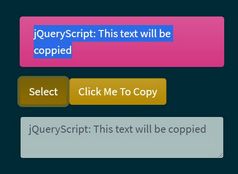
3. Enable the copy-to-clipboard functionality on a span element.
<span class="span-copy-link" data-value="Text To Copy"> Click To Copy </span>
const span = new_span_copy_clipboard(text_to_show, text_to_copy, title=_TITLE) document.body.appendChild(span)
4. Config the plugin:
// text to show in the tooltip const _TITLE = "Copied!" // "copy" or "cut" const _ACTION = "copy" // is a textarea? const _TEXTAREA = false
This awesome jQuery plugin is developed by arber-hakaj. For more Advanced Usages, please check the demo page or visit the official website.