Shrink & Truncate Text To Fit Its Container - jQuery Textfit.js
| File Size: | 5.06 KB |
|---|---|
| Views Total: | 437 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

Textfit.js is a lightweight responsive text solution that intelligently resizes and truncates your long text block to fit within its parent container.
It works by automatically scaling the font size of the text down incrementally until it fits within the parent. If after shrinking the text it still does not fit, Textfit will truncate the text and append an ellipsis.
Feel free to download and use it in your responsive web layout to ensure your text always fits and displays optimally on any device.
How to use it:
1. Download and place the jquery-textfit.js script after jQuery library.
<script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="/path/to/jquery-textfit.js"></script>
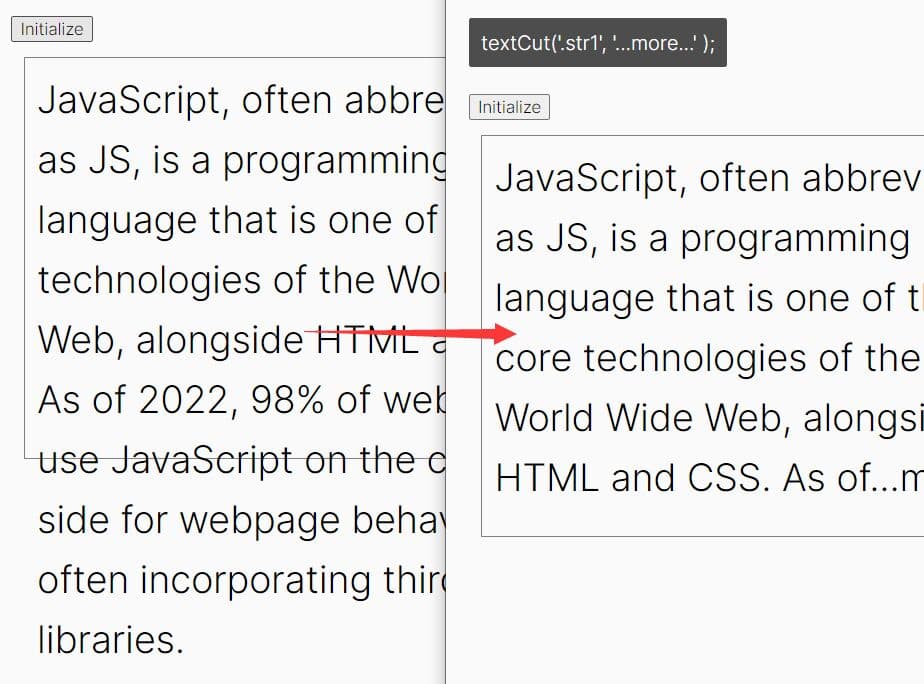
2. To enable the Text Truncation mode, just call the textCut function on the text element and customize the ellipsis character displayed at the end of the text.
<div class="example"> ... </div>
textCut('.example','...more...')
3. To scale font size while truncating overflowing characters, use the textShrinkCut function:
<div class="example"> ... </div>
textShrinkCut('.example','...more...', 15)
This awesome jQuery plugin is developed by ishi720. For more Advanced Usages, please check the demo page or visit the official website.