Trim Long Text Blocks To Improve Reading Experience - jQuery subText
| File Size: | 8.03 KB |
|---|---|
| Views Total: | 184 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

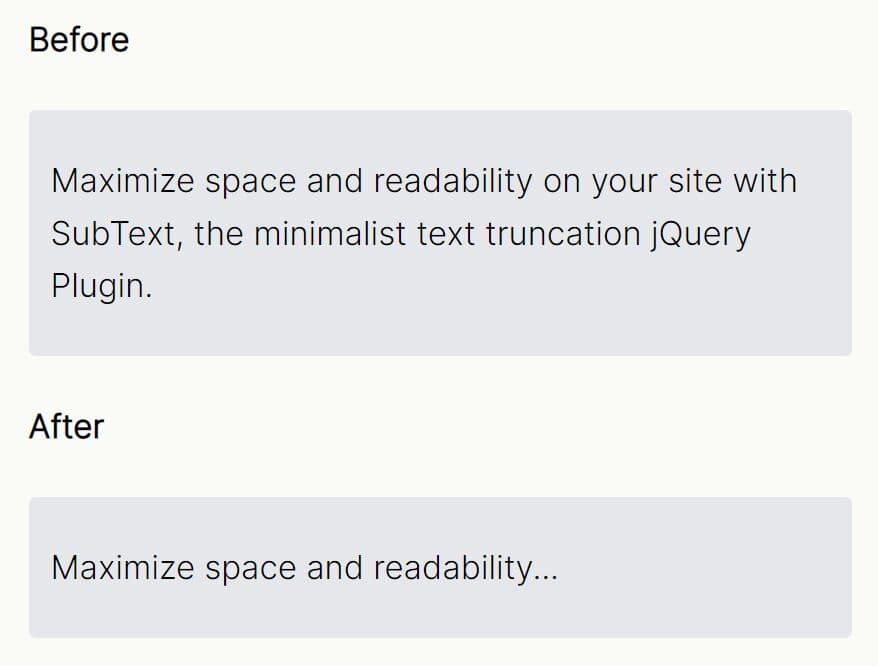
subText is a lightweight, clean, controlled text truncation jQuery plugin to programmatically trim down lengthy text to improve the reading experience on your site.
It trims lengthy text to a desired character limit and add a neat ellipsis (...) to indicate there's more to see.
This jQuery plugin is perfect for scenarios where space is at a premium, such as news article previews, product descriptions, or user comments.
See Also:
How to use it:
1. Download the plugin and place the main script subText.js after jQuery.
<script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="/path/to/subText.js"></script>
2. Call the function on the target text element, set the max length, and specify the character to be displayed at the end of the truncated text.
$(function(){
const truncated = $("#demo").subText(30, "...")
});
<!-- Before --> <div> Maximize space and readability on your site with SubText, the minimalist text truncation jQuery Plugin. </div> <!-- After --> <div> Maximize space and readability... </div>
3. Gent the truncated & full text.
$(function(){
const truncated = $("#demo").subText(30, "...")
console.log(truncated)
});
This awesome jQuery plugin is developed by herghost000. For more Advanced Usages, please check the demo page or visit the official website.