Intuitive Edit-In-Place With EditableOnDoubleClick jQuery Plugin
| File Size: | 5.42 KB |
|---|---|
| Views Total: | 282 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

EditableOnDoubleClick is an ultra-light jQuery edit-in-place plugin that converts any text blocks into a contenteditable field with just a double-click.
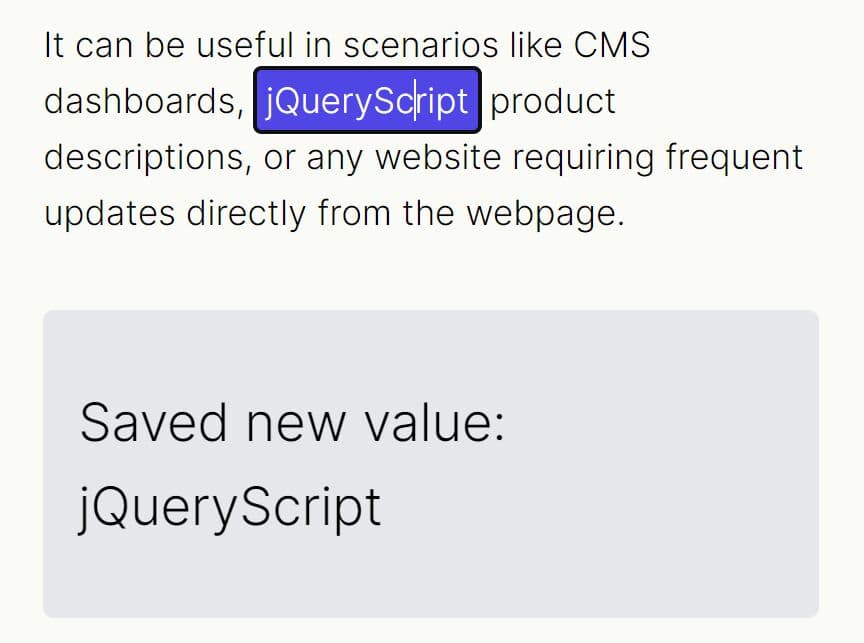
It can be useful in scenarios like CMS dashboards, e-commerce product descriptions, or any website requiring frequent updates directly from the webpage.
See Also:
How to use it:
1. Download the plugin and place the jquery.editableondoubleclick.js script after loading the latest jQuery library.
<script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="/path/to/jquery.editableondoubleclick.js"></script>
2. Call the function editableOnDoubleClick on the text element which should be editable on double-click.
<p class="example"> I'm Editable </p>
$(document).ready(function() {
$('.example').editableOnDoubleClick();
});
3. The plugin comes with a onSave to capture and handle the new content after editing. It can be useful in facilitating integration with databases or back-end systems.
$(document).ready(function() {
$('.example').editableOnDoubleClick({
onSave: function(newValue) {
// Do something
},
});
});
4. Trigger a function when users cancle editing.
$(document).ready(function() {
$('.example').editableOnDoubleClick({
onCancel: function() {
// Do something
},
});
});
Changelog:
2024-12-25
- JS Update
This awesome jQuery plugin is developed by nalindaDJ. For more Advanced Usages, please check the demo page or visit the official website.