Tiny Edit In Place Plugin - jQuery Editable
| File Size: | 9.27 KB |
|---|---|
| Views Total: | 1016 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

Editable is a lightweight yet powerful jQuery edit in place plugin that allows users to edit content directly on the webpage.
It provides options for customizing the trigger events of the in-place editing functionality and can be easily integrated into any project.
See Also:
How to use it:
1. Download and put the minified version of the editable plugin after jQuery.
<script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="/path/to/cdn/jquery.editable.min.js"></script>
2. Call the function on the target element which should be editable and pass the trigger event as the first parameter to the editable. All possible trigger events:
- mouseover
- dblclick
- click
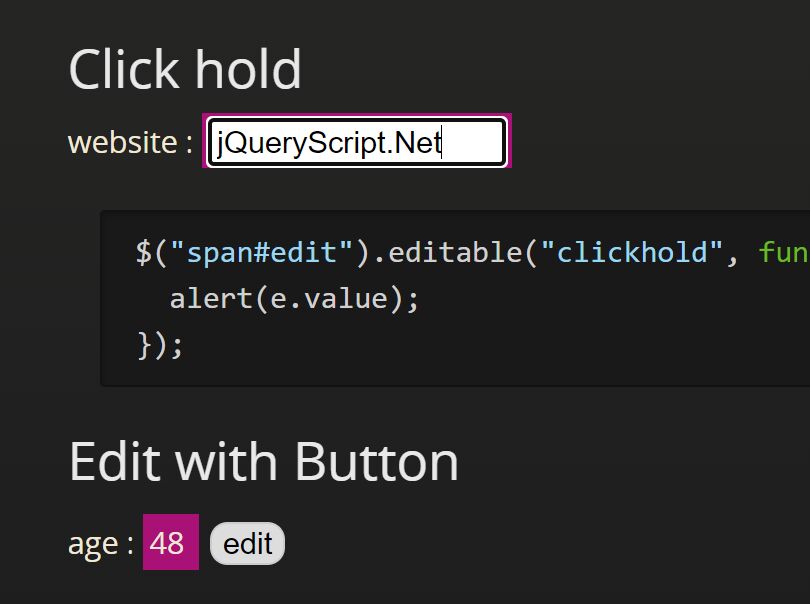
- clickhold
$(function(){
$('#element').editable('mouseover');
});
3. It also works with the native textarea element.
$(function(){
$('textarea').editable({
type: 'textarea',
action: 'click'
});
});
4. Trigger a function after editing.
$('#element').editable('dblclick', function(e){
alert(e.target.selector + ' : ' + e.value);
console.log(e.value);
});
5. Enable a button to toggle the edit in place functionality on an element.
var option = {
trigger : $('.btn_edit'),
action : 'click'
};
$('#element').editable(option, function(e){
if(!e.value.match(/^\d+$/)){
$('#element').html(e.old_value);
alert(e.value + ' is not valid age');
}
else{
alert('save : '+e.value);
}
});
6. Validate the data before saving.
$('#element').editable('click', function(e){
if(e.value.match(/^\d{3}\-\d{4}$/)){
alert(e.target.selector + ' : ' + e.value);
}
else{
$('#element').html(e.old_value);
alert(e.value + ' is not valid zip-code');
}
});
This awesome jQuery plugin is developed by shokai. For more Advanced Usages, please check the demo page or visit the official website.