Expand And Collapse Long Content With The moreless jQuery Plugin
| File Size: | 100 KB |
|---|---|
| Views Total: | 2212 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

moreless is a lightweight (less than 1kb) jQuery plugin that makes your long and wieldy blocks of text more accessible and readable for visitors.
It limits the number of characters in your content block while allowing visitors to see more content with a custom Read More link.
See Also:
How to use it:
1. Download and put the moreless.js script after jQuery library.
<script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="/path/to/moreless.js"></script>
2. Initialize the plugin on your text and set the maximum character count. Default: 50.
<div class="example"> Long Content Here </div>
$(function () {
$(".example").moreLess({
wordsCount: 100,
});
});
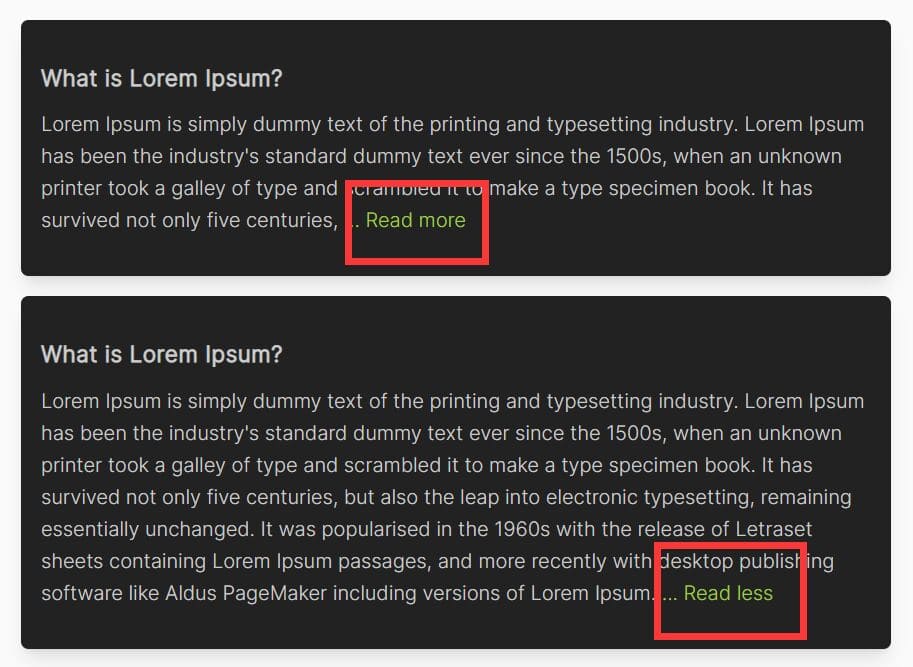
3. Customize the lables displayed in the Read More and Read Less links.
$(function () {
$(".example").moreLess({
moreLabel: "... Read more",
lessLabel: "... Read less",
});
});
4. Apply CSS styles to the Read More and Read Less links.
$(function () {
$(".example").moreLess({
moreClass: "more-link",
lessClass: "less-link",
});
});
.more-link,
.less-link {
/* styles here */
}
Changelog:
2023-02-16
- Added HTML content support
This awesome jQuery plugin is developed by incodit. For more Advanced Usages, please check the demo page or visit the official website.