Scrolling Text Look Like An LED Display with jQuery leddisplay Plugin
| File Size: | 7.03KB |
|---|---|
| Views Total: | 11047 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

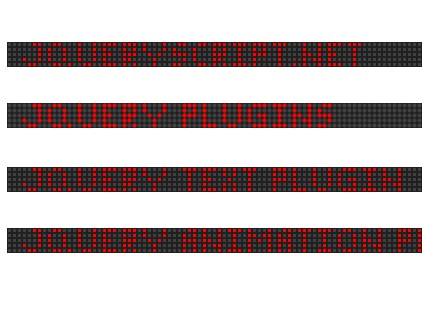
leddisplay is a jQuery text animation plugin to scroll text horizontally like an LED/LCD display.
How to use it:
1. Include jQuery javascript library and jQuery leddisplay plugin in the html document.
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script> <script type="text/javascript" src="jquery.leddisplay.js"></script>
2. Wrap your text in a div or canvas element.
<div class="demo-div"> jQueryScript.Net </div> <canvas class="demo-canvas"> jQuery Plugins </canvas>
3. Initialize the plugin with options.
<script type="text/javascript">
var options = {
horizontalPixelsCount: 90,
verticalPixelsCount: 5,
pixelSize: 5,
disabledPixelColor: '#404040',
enabledPixelColor: 'red',
pathToPixelImage: 'pixel.png',
stepDelay: 40,
// only for canvas
backgroundColor: '#202020',
// only for canvas
pixelRatio: 0.7,
runImmidiatly: true
};
$('.demo-div, .demo-canvas').leddisplay($.extend(options, {pixelSize: 5}));
</script>
This awesome jQuery plugin is developed by Iorgi. For more Advanced Usages, please check the demo page or visit the official website.