News Ticker With Typing And Fading Animations - jQuery Ticker.js
| File Size: | 9.01 KB |
|---|---|
| Views Total: | 2275 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

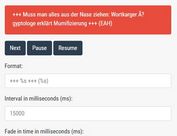
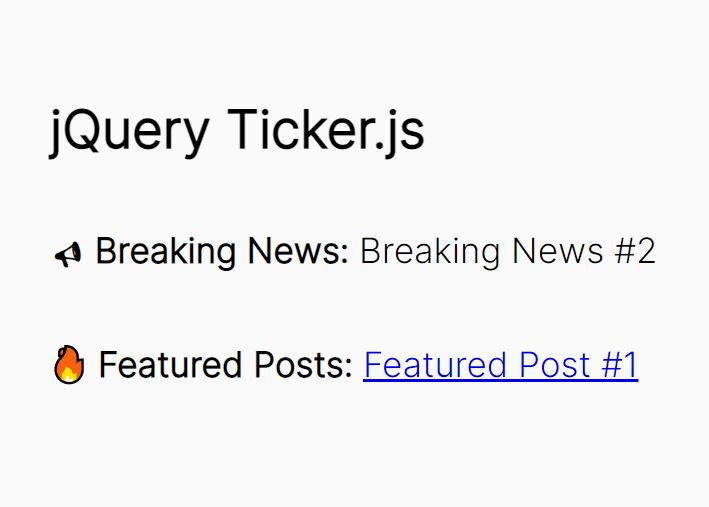
Ticker.js is a lightweight jQuery pluging that converts an HTML list into an SEO-friendly news ticker with typing and fading animations. Useful for showcasing breaking news and recent blog posts in a professional way.
Features:
- Displays items in random order.
- Pause/Finish on hover.
- Blinking cursor while typing.
- Configurable fading animation.
- Supports any HTML content.
See Also:
How to use it:
1. Include jQuery library and the Ticker.js plugin on the page.
<script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/jquery.ticker.js"></script>
2. Create an HTML list for the news ticker.
<div class="ticker">
<strong>Breaking News:</strong>
<ul>
<li>Breaking News #1</li>
<li>Breaking News #2</li>
<li><a href="#">Breaking News 3</a></li>
</ul>
</div>
3. Call the function on the top container.
$(function(){
$('.ticker').ticker();
});
4. Apply CSS styles to the news ticker.
.ticker {
/* CSS styles here */
}
.ticker div {
/* CSS styles here */
}
5. Available options to customize the news ticker.
$(function(){
$('.ticker').ticker({
// randomize the items
random: false,
// transition delay
itemSpeed: 3000,
// blinking speed
cursorSpeed: 50,
// pause on hover
pauseOnHover: true,
// finish on hover
finishOnHover: true,
// customize cursor
cursorOne: '_',
cursorTwo: '-',
// config the fading animation
fade: true,
fadeInSpeed: 600,
fadeOutSpeed: 300,
});
});
This awesome jQuery plugin is developed by BenjaminRH. For more Advanced Usages, please check the demo page or visit the official website.