Fade Through Text With jQuery TextFader Plugin
| File Size: | 13.1 KB |
|---|---|
| Views Total: | 1124 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

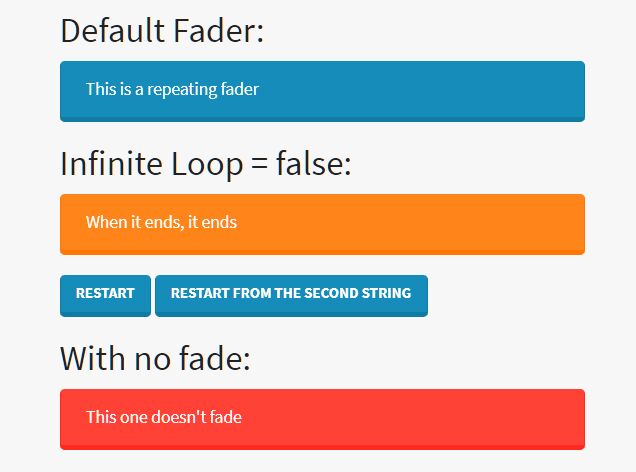
A small (1kb minified) jQuery text fader that rotates through an array of text strings with configurable fade in/out animations.
It comes with a Loop functionality that automatically backs to the first string when you reach the last one.
How to use it:
1. Load the minified version of the TextFader plugin after loading jQuery library.
<script src="https://code.jquery.com/jquery-3.4.1.min.js"
integrity="sha256-CSXorXvZcTkaix6Yvo6HppcZGetbYMGWSFlBw8HfCJo="
crossorigin="anonymous"></script>
<script src="js/textfade.min.js"></script>
2. Create a placeholder element for the text fader.
<h1 id="example"></h1>
3. Initialize the text fader.
var myFader = new TextFader();
4. Define an array of text strings to be presented in the text fader.
myFader.init({
selector: '#example',
content: ['String 1', 'String 2', 'String 3']
});
5. Specify the time to delay before fading to the next string. Default: 5000(ms).
myFader.init({
selector: '#example',
content: ['String 1', 'String 2', 'String 3'],
delay: 3000
});
6. Config the animation speed. Default: 500(ms).
myFader.init({
selector: '#example',
content: ['String 1', 'String 2', 'String 3'],
fade: 300
});
7. Enable/disable the infinite loop. Default: true.
myFader.init({
selector: '#example',
content: ['String 1', 'String 2', 'String 3'],
loop: false
});
8. Restart the text fader.
myFader.restart();
9. Restart the text fader from a specific string.
myFader.restart({
startAt: 1
});
This awesome jQuery plugin is developed by MvanDuuren. For more Advanced Usages, please check the demo page or visit the official website.