AJAX-enabled Multi-language Switcher - jQuery SLS
| File Size: | 10.3 KB |
|---|---|
| Views Total: | 3348 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

SLS is a jQuery based simple language switcher for multilingual website that dynamically loads languages from external JSON files via AJAX requests.
More features:
- Stores the current language selection in the localStorage (if supported) or Cookies.
- Uses MutationObserver to detect changes in DOM and dynamically loads content via AJAX.
- Switches between languages to translate the whole document.
- Supports any HTML tags and attributes.
How to use it:
1. Import jQuery JavaScript library and the jquery-sls.js script into the document.
<script src="/path/to/[email protected]" crossorigin="anonymous"></script> <script src="/path/to/jquery-sls.js"></script>
2. Create the language switcher from a normal select box.
<select id="lang-switcher" onchange="selectLanguage(this);"> <option value="de">de</option> <option value="en">en</option> </select>
3. Define the default language in the lang attribute:
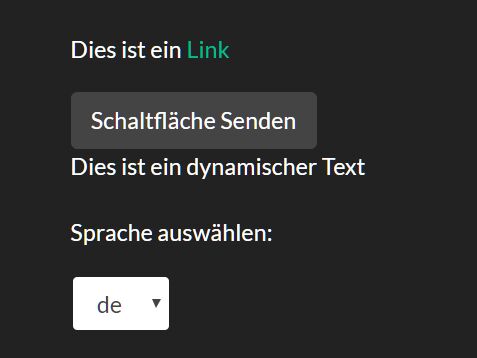
<p lang="en">A jQuery Language Plugin</p> <p lang="en">This is a <a href="#" title="link" alt="link">link</a></p> <input lang="en" type="submit" value="Submit Button" title="Submit Button">
4. Define your own locales as key-value pairs in a JSON file.
// de.json
{
"A jQuery Language Plugin":"Ein jQuery Sprach Plugin.",
"link":"link",
"This is a <a href=\"#\" title=\"link\" alt=\"link\">link</a>":"Dies ist ein <a href=\"#\" title=\"Link\" alt=\"Link\">Link</a>",
"Submit Button":"Schaltfläche Senden"
}
5. Initialize the plugin and specify the path to the language folder.
$.sls.init({
path: "languages/"
});
6. Enable the select box to switch between languages.
$(document).on("jquery-sls-language-switched", function(event){
if ( $('#lang-switcher').val != $.sls.getLang() ) {
$('#lang-switcher').val($.sls.getLang());
}
console.log( "Language switched: " + event.message );
});
function selectLanguage(select) {
$.sls.setLang(select.value);
}
7. Config the language switcher with the following options.
$.sls.init({
// Default language
defaultLang: "en",
// Current language
lang: "en",
// Folder path
path: "languages/",
// auto save the current language selection
persistent: true,
// for better matching (removes excessive spaces between words)
clean: true,
// Custom attributes to be translated
attributes: [],
// element to be observed
observe: document
});
This awesome jQuery plugin is developed by vkucukcakar. For more Advanced Usages, please check the demo page or visit the official website.