Translate Webpage Into Different Languages - Lang.js
| File Size: | 27.7 KB |
|---|---|
| Views Total: | 3825 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

Yet another jQuery translation plugin to create international webpages that makes it easy to translate your site in any languages on the client side without page refresh.
Lightweight, easy to use, and high performance. Supports text, commonly used attributes(title, alt, href, placeholder), and even dynamic content loaded via AJAX.
Additionally, the plugin remembers the user preference using cookies and presents the webpage in the language your user selected during the last visit.
How to use it:
1. Load the main script jquery-lang.js after jQuery.
<script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/js/jquery-lang.js"></script>
2. Load the js-cookie library to preserve the current language selection in the cookies.
<script src="https://cdnjs.cloudflare.com/ajax/libs/js-cookie/2.2.1/js.cookie.min.js"></script>
3. Load the language packs (JSON).
var lang = new Lang();
lang.dynamic('en', 'js/langpack/en.json');
lang.dynamic('es', 'js/langpack/es.json');
// example JSON
{
// use custom tokens
"token": {
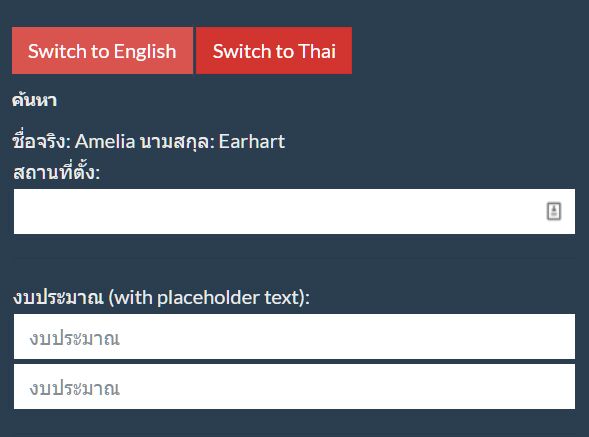
"propertySearch": "ค้นหา",
"translationWithDataObject": "ชื่อจริง: ${data.firstName} นามสกุล: ${data.lastName}",
"flagImage": "flat-2.svg",
},
// uses regex
"regex": [
[
"Budget",
"งบประมาณ"
]
]
}
3. Translate strings using Regex.
<input lang="en" type="text" name="budgetFrom" placeholder="Budget" />
4. Or add the data-lang-token attribute to any elements you want to have multiple languages.
<div lang="en" data-lang-token="propertySearch"></div>
<div lang="en" data-lang-token="translationWithDataObject" data-lang-default-data='{"firstName": "Amelia", "lastName": "Earhart"}'></div>
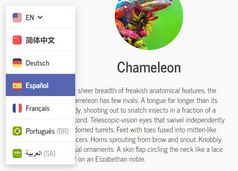
<img lang="en" data-lang-token="flagImage" src="flag.svg" />
5. Initailize the plugin ande determine the default language.
lang.init({
// Default language
defaultLang: 'en',
// Current language
currentLang: 'en',
// Config cookies
cookie: {
name: 'langCookie',
expiry: 365,
path: '/'
},
// Override the "currentLang" option if the cookie is set
allowCookieOverride: true
});
6. Translate any strings in an element.
window.lang.translate('Translate Text In A Window');
7. Switch between languages.
window.lang.change('Language Name');
8. Extend the plugin to support more attributes:
Lang.prototype.attrList.push('data-name');
Changelog:
2023-02-27
- feat: Factory supports windowed Node environments
This awesome jQuery plugin is developed by Irrelon. For more Advanced Usages, please check the demo page or visit the official website.