Animate The Typing Of Text Like A Video - jQuery textPlayer
| File Size: | 12.8 KB |
|---|---|
| Views Total: | 1419 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

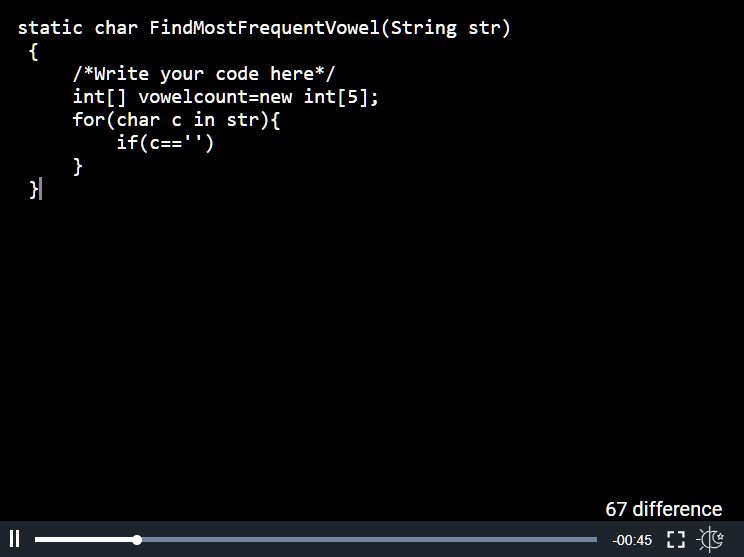
textPlayer is a fancy jQuery plugin to create a Video Player like interface where the text is typed character by character just like a typewriter.
Great for creating a code player to show your users how to implement your codes step-by-step.
Key Features:
- Play, Pause, and Replay buttons.
- Fullscreen Mode.
- Dark & Light Mode.
- Progress bar to indicate how much of the text has been played.
How to use it:
1. Load the stylesheet 'jquery.textplayer.css' and JavaScript 'jquery.textplayer.js' in the document.
<link rel="stylesheet" href="/path/to/jquery.textplayer.css" /> <script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="/path/to/jquery.textplayer.js"></script>
2. Create a container element to hold the text player.
<div id="textPlayerContainer"> <pre class="textPlayerContent"></pre> </div>
3. Prepare text blocks to be played in the text player.
var sampleText1 = `static char FindMostFrequentVowel(String str)
{
/*Write your code here*/
int[] vowel=
}`;
var sampleText2 = `static char FindMostFrequentVowel(String str)
{
/*Write your code here*/
int[] vowelcount=new int[5];
for(char c in str){
if(c=='')
}
}`;
var sampleText3 = `static char FindMostFrequentVowel(String str)
{
/*Write your code here*/
int[] vowelcount=new int[5]{};
for(char c in str){
if(c.toLower()=='a')
vowelcount[0]
}
}`;
3. Call the function textplayer on the parent container and insert the text blocks into the texts array.
var textPlayer = $("#textPlayerContainer").textplayer({
texts: [sampleText1, sampleText2, sampleText3]
});
4. Start the text player on page load.
textPlayer.start();
5. Customize the height & width of the text player.
var textPlayer = $("#textPlayerContainer").textplayer({
height: 300,
width: 960,
texts: [sampleText1, sampleText2, sampleText3]
});
6. Determine the duration for the transition from one text block to another.
var textPlayer = $("#textPlayerContainer").textplayer({
slideDurationInMilliSeconds: 5000
texts: [sampleText1, sampleText2, sampleText3]
});
7. Execute a function when new text block gets printed.
textPlayer.on('textplayer.navigation', function(){
// do something
})
This awesome jQuery plugin is developed by ranjit-singh-cc. For more Advanced Usages, please check the demo page or visit the official website.