Simple jQuery Markdown Parser For Textarea - Markdownparser
| File Size: | 6.62 KB |
|---|---|
| Views Total: | 3099 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

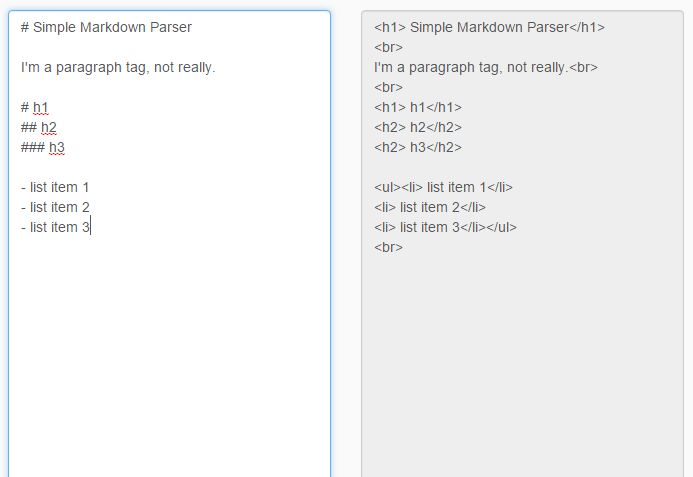
Markdownparser is a very small jQuery markdown parser that converts plain markdown text into structurally valid HTML with live preview. Also can be used as a simple markdown editor for your web application.
How to use it:
1. Place jQuery library and the markdown.js script into your html document.
<script src="jquery.min.js"></script> <script src="js/markdown.js"></script>
2. Create a normal textarea on your webpage.
<textarea name="text" id="text" > </textarea>
3. Create another textarea to output the structurally valid HTML.
<textarea disabled name="output2" id="output2"></textarea>
4. Create a container for the live preview area.
<div id="output1"></div>
5. The JavaScript.
jQuery(document).ready(function($){
$(document).on('keyup', '#text', function(){
$('#output1').html( $('#text').parseAsMarkdown() );
$('#output2').html( $('#text').parseAsMarkdown() );
});
$('#output1').html( $('#text').parseAsMarkdown() )
$('#output2').html( $('#text').parseAsMarkdown() )
});
This awesome jQuery plugin is developed by richardbenjamin. For more Advanced Usages, please check the demo page or visit the official website.