jQuery Plugin To Convert Numbers Into Words - num2words
| File Size: | 4.77 KB |
|---|---|
| Views Total: | 16558 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

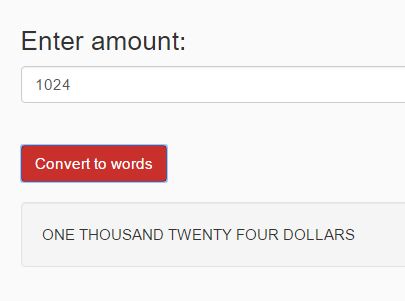
A lightweight jQuery numbers to words converter which converts a numeric value into words equivalent. For example, the plugin will convert $1000 into 'ONE THOUSAND DOLLARS'.
How to use it:
1. Place the jQuery num2words plugin's script jquery.num2words.js after jQuery library.
<script src="//code.jquery.com/jquery-1.12.0.min.js"></script> <script src="jquery.num2words.js"></script>
2. Create the Html for the numbers to words converter.
<div id="demo"> Enter amount: $ <input id="num" type="text"> <input id="trans" type="button" value="Convert to words"> <div></div> </div>
3. Set focus to the input on page load.
$('#num').focus();
4. Active the plugin.
$('#demo').num2words();
5. Options and defaults.
$('#demo').num2words({
units: [ "", "One", "Two", "Three", "Four", "Five", "Six","Seven", "Eight", "Nine", "Ten" ],
teens: [ "Eleven", "Twelve", "Thirteen", "Fourteen", "Fifteen","Sixteen", "Seventeen", "Eighteen", "Nineteen", "Twenty" ],
tens: [ "", "Ten", "Twenty", "Thirty", "Forty", "Fifty", "Sixty","Seventy", "Eighty", "Ninety" ],
othersIntl: [ "Thousand", "Million", "Billion", "Trillion" ]
});
This awesome jQuery plugin is developed by faizalmansor. For more Advanced Usages, please check the demo page or visit the official website.