Converts Numbers Into English Words - jQuery inword
| File Size: | 14.6 KB |
|---|---|
| Views Total: | 1419 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

Yet another number to word converter that converts arbitrary integers into English words in a user-friendly way.
More features:
- Shows words in tooltips, specific containers or sliding labels.
- Shows on hover. Useful for non-input elements.
- Suffix and/or prefix.
- All positive and negative integers are supported.
- Custom word jointer and thousand separator.
- Allows to ignore decimal or not.
- Compatible with the latest Bootstrap framework.
See also:
- jQuery Plugin To Convert Numbers Into Words - num2words
- JavaScript Library To Convert Numbers To Words – numberToWordsJS
How to use it:
1. Insert the jQuery inword plugin's files together with the latest jQuery library into the HTML document.
<link href="/path/to/inword.css" rel="stylesheet" /> <script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/inword.js"></script>
2. Load the Bootstrap framework if you'd like to use the Tooltip mode (OPTIONAL).
<link href="/path/to/bootstrap.css" rel="stylesheet" /> <script src="/path/to/bootstrap.js"></script>
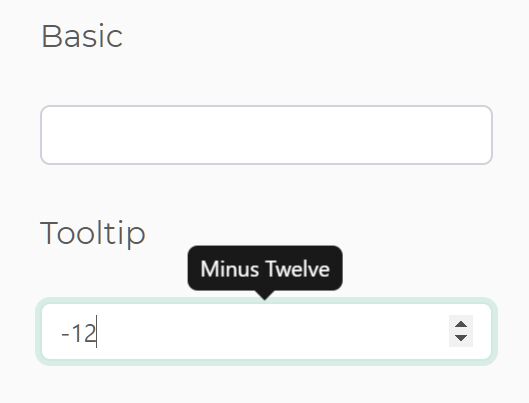
3. Attach the function inword to a normal text or number input and done.
<input type="number" id="basic">
$("#basic").inword();
4. The plugin also suppports non-input elements:
<div id="hover">12345</div>
$("#hover").inword({
hover: true
});
5. Display the words in a Bootstrap tooltip.
$("Selector").inword({
type: 'tooltip'
});
6. Display the words in a specific container.
$("Selector").inword({
type: 'placer',
placerId: 'placerContainer' // optional
});
7. Append suffix and/or prefix to the words.
$("Selector").inword({
prefix: '$',
suffix: 'only'
});
8. Customize the position of the Tooltip & Placer. Acceptable values: right, left, top, bottom.
$("Selector").inword({
position: "right"
});
9. You can also define the value in the JavaScript:
$("Selector").inword({
vaule: "12345"
});
10. Customize the text/background colors.
$("Selector").inword({
color: "#ffffff",
backgroundColor: "#47a3da"
});
11. Customize the word jointer and thousand separator.
$("Selector").inword({
wordJoiner: '-',
thousandSeperator: ','
});
12. Handler the case sensitive. Acceptable values: ucfirst, upper, lower.
$("Selector").inword({
case: 'lower'
});
13. Determine whether or not to ignore decimal value.
$("Selector").inword({
ignoreDecimal: true
});
14. All default plugin options.
$("Selector").inword({
type: "helper",
value: null,
position: "right",
color: "#ffffff",
backgroundColor: "#47a3da",
prefix: null,
suffix: null,
placerId: null,
hover: false,
case: 'ucfirst',
wordJoiner: '-',
thousandSeperator: '',
ignoreDecimal: false
});
This awesome jQuery plugin is developed by khalidkhondoker. For more Advanced Usages, please check the demo page or visit the official website.