Apply Gradients To Heading Elements - jGradHeading
| File Size: | 5.01 KB |
|---|---|
| Views Total: | 318 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

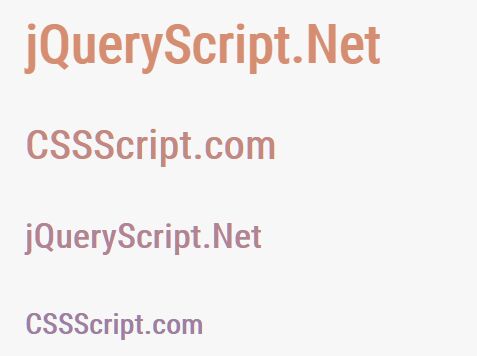
jGradHeading is a jQuery plugin that makes use of CSS linear-gradient function to colorize your heading elements (h1~h6) with a progressive transition between two colors you specify.
See Also:
How to use it:
1. To begin with, include the jGradHeading plugin's JavaScript after jQuery.
<script src="/path/to/jquery.slim.min.js"></script> <script src="/path/to/jGradHeading.min.js"></script>
2. Next insert your heading element into a container element.
<div class="container" id="gradHeading"> <h1>jGradHeading Plugin</h1> <h2>jGradHeading Plugin</h2> <h3>jGradHeading Plugin</h3> <h4>jGradHeading Plugin</h4> <h5>jGradHeading Plugin</h5> <h6>jGradHeading Plugin</h6> </div>
3. Finally, attach the function jGradHeading to the container.
$(function(){
$('#gradHeading').jGradHeading();
});
4. That's it. The styles of the heading elements should be like these:
<div class="container" id="gradHeading"> <h1 style="color: rgb(26, 188, 156);">jGradHeading Plugin</h1> <h2 style="color: rgb(50, 181, 171);">jGradHeading Plugin</h2> <h3 style="color: rgb(74, 174, 185);">jGradHeading Plugin</h3> <h4 style="color: rgb(97, 166, 200);">jGradHeading Plugin</h4> <h5 style="color: rgb(121, 159, 214);">jGradHeading Plugin</h5> <h6 style="color: rgb(145, 152, 229);">jGradHeading Plugin</h6> </div>
5. Customize the color stops for the linear gradient.
$(function(){
$('#gradHeading').jGradHeading({
topColor: '#1abc9c',
botColor: '#9198e5'
});
});
This awesome jQuery plugin is developed by lckevin27. For more Advanced Usages, please check the demo page or visit the official website.