Diff Text And Background Color With jQuery - AutoTextColor
| File Size: | 4.25 KB |
|---|---|
| Views Total: | 1554 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

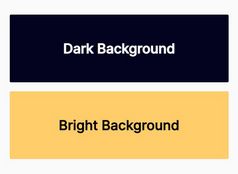
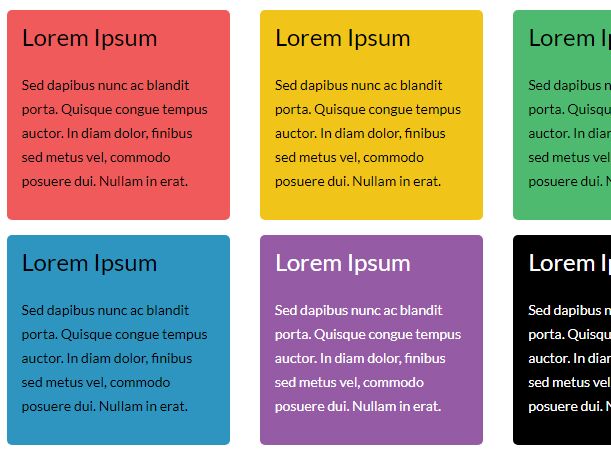
AutoTextColor is a jQuery plugin for automatic text coloring that automatically inverts the color of the text depending on the background of its parent container.
How it works:
- Get the background color of the container.
- Get the the luminance.
- Alter the font color of your text.
See also:
How to use it:
1. Wrap your text into a container which has a background color.
<div class="card" style="background: #222;"> <h2>Lorem Ipsum</h2> <p>JQuery Script</p> </div> <div class="card" style="background: #8E44AD;"> <h2>Lorem Ipsum</h2> <p>JQuery Script</p> </div> <div class="card" style="background: #fe626d;"> <h2>Lorem Ipsum</h2> <p>JQuery Script</p> </div> <div class="card" style="background: #ECF0F1;"> <h2>Lorem Ipsum</h2> <p>JQuery Script</p> </div> ...
2. Import jQuery library and the jQuery AutoTextColor plugin's script into the html document.
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js"
integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN"
crossorigin="anonymous">
</script>
<script src="source/jquery-autotextcolor.js"></script>
3. Call the function on the parent container. Done.
$(document).ready(function(){
$('div.card').autotextcolor();
});
This awesome jQuery plugin is developed by TetrisSmalls. For more Advanced Usages, please check the demo page or visit the official website.