Auto Translate Your Web Page Using jQuery And JSON - translations.js
| File Size: | 4.57 KB |
|---|---|
| Views Total: | 7030 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

translations.js is a small and easy-to-use jQuery page localization plugin that detects the browser language using window.navigator.language API, and automatically replaces the alternate version of your text defined in a JSON file.
How to use it:
1. Define the default strings in the data-translate attribute as these:
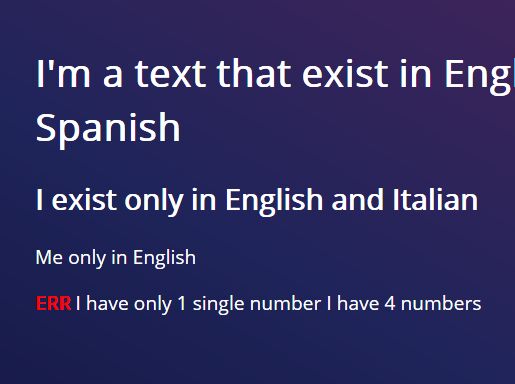
<h1 data-translate="I'm a text that exist in English, Italian and Spanish"></h1> <h2 data-translate="I exist only in English and Italian"></h2> <p data-translate="Me only in English"></p> <span data-translate="I don't exist"></span> <span data-translate="I have only 1 single number"></span> <span data-translate="I have 4 numbers"></span>
2. Set the alternative content in the language JSON translations.json:
{
"I'm a text that exist in English, Italian and Spanish": {
"es": "Soy un texto que existe en Ingles, Italiano y Español",
"it": "Sono un testo che esiste in Inglese, Italiano e Spagnolo"
},
"I exist only in English and Italian": {
"it": "Io esisto solo in Inglese e Italiano"
},
"Me only in English":{
},
"I have only 1 single number": {
"es": "Tengo solo 1 numero",
"it": "Ho 1 solo numero"
},
"I have %n numbers": {
"es": "Tengo %n numeros",
"it": "Ho %n numeri"
}
}
3. Include jQuery library and the jQuery translations.js script at the bottom of the web page. Done!
<script src="//cdnjs.cloudflare.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script> <script src="translate-plugin/translations.js"></script>
This awesome jQuery plugin is developed by ricky991. For more Advanced Usages, please check the demo page or visit the official website.