jQuery Plugin To Change Text Color Based On Background Image - invertImgText.js
| File Size: | 68.7 KB |
|---|---|
| Views Total: | 9483 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

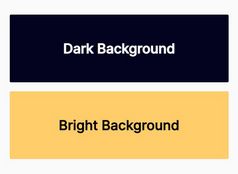
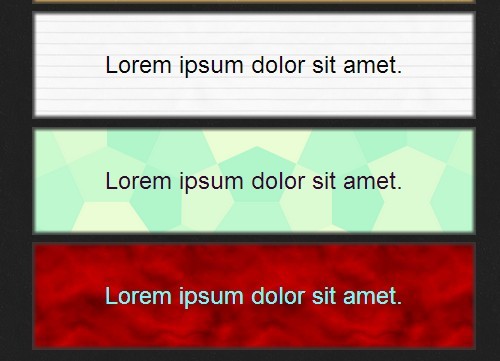
invertImgText.js is a smart jQuery plugin used to change the font color according to its background image dominating color. Based on Html5 canvas element and has a base color as a fallback for non-compliant browsers.
Basic Usage:
1. Include the jQuery library and invertImgText.js in your html document.
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script> <script src="invertImgText.js"></script>
2. Wrap the text in a container with a background image.
<div class="my-container"> Your Text Goes Here </div>
3. Call the plugin on the text container you just created.
<script>
jQuery(document).ready(function($) {
$('.my-container').invertImgText();
});
</script>
This awesome jQuery plugin is developed by avil13. For more Advanced Usages, please check the demo page or visit the official website.