Lightweight Markdown Parser/Editor - jQuery ActiveType
| File Size: | 9.37 KB |
|---|---|
| Views Total: | 997 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

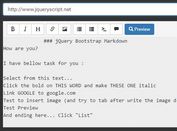
ActiveType is a lightweight, easy-to-implement jQuery plugin which parses Markdown using Regex and helps you create a real-time online Markdown editor from a textarea element.
How to use it:
1. Import both jQuery JavaScript library and the jQuery ActiveType plugin's script into the html document.
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"
integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo"
crossorigin="anonymous">
</script>
<script src="active-type.min.js"></script>
2. Create a normal textarea element for the markdown editor.
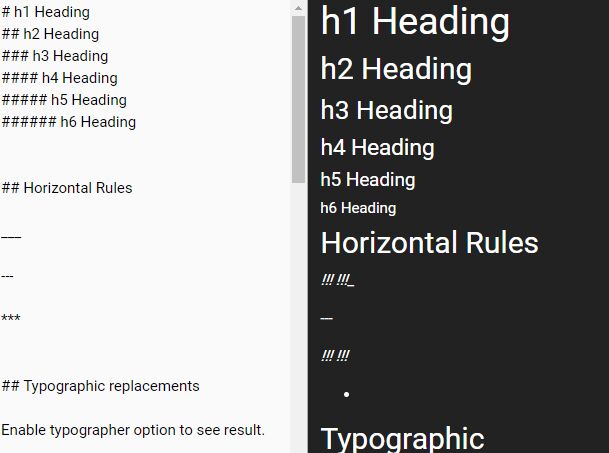
<textarea id="active-type"> # h1 Heading ## h2 Heading ### h3 Heading #### h4 Heading ##### h5 Heading ###### h6 Heading ... </textarea>
3. Create a DIV container for the preview area.
<div id="active-type-preview"></div>
4. Activate the markdown parser/editor.
var activeType = $("#active-type").activeType({
//Required
preview_selector:'#active-type-preview'
});
5. Auto render the markdown on page load.
activeType.refresh();
6. You're also allowed to override the default markdown parse rules as follows:
var activeType = $("#active-type").activeType({
markdown:{ //Enter custom regex here
'italics':'<em>!!! $2 !!!</em>',
},
regex:[
{ name:'Box',
regex:/{{Box:([0-9]*) title:(.*)}}/g,
replace:'<div class="card" id="box_$1"><div class="card-body">$2</div></div>'
}
]
});
This awesome jQuery plugin is developed by Nathan Blazek. For more Advanced Usages, please check the demo page or visit the official website.