Easy WYSIWYG Markdown Editor For Bootstrap - Bootstrap Markdown
| File Size: | 37.5 KB |
|---|---|
| Views Total: | 7968 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

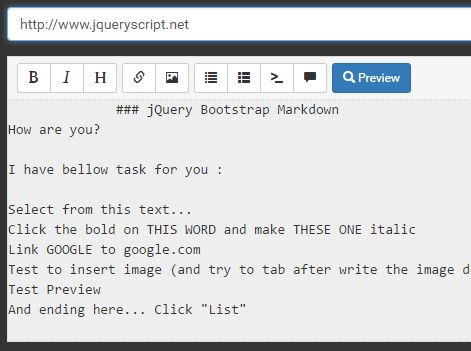
A jQuery/Bootstrap plugin that helps you render a customizable WYSIWYG markdown editor from a normal textarea element. Licensed under the Apache License, Version 2.0.
Features:
- Auto focus after init.
- Live preview support.
- Responsive design.
- Supports multiple languages.
- Fullscreen mode.
- Easy to integrate with DropZone.
- Custom editor icons.
Basic usage:
1. Load jQuery library, Bootstrap framework and the jQuery Bootstrap Markdown plugin's files in the html page.
<!-- CSS --> <link rel="stylesheet" href="bootstrap.min.css"> <link rel="stylesheet" href="bootstrap-markdown.min.css"> <!-- JavaScript --> <script src="//code.jquery.com/jquery-1.12.4.min.js"></script> <script src="bootstrap.min.js"></script> <script src="js/bootstrap-markdown.js"></script>
2. Load the following JavaScript libraries to parse and convert markdown.
<script src="js/markdown.js"></script> <script src="js/to-markdown.js"></script>
3. Load a localization file of your choice in the page.
<script src="local/bootstrap-markdown.es.js"></script>
4. Add the data-provide="markdown" attribute to your textarea element and done.
<textarea data-provide="markdown"> ### Hello World </textarea>
5. Add the data-provide="markdown" attribute to your textarea element and done.
<textarea data-provide="markdown"> ### Hello World </textarea>
6. All default config options.
$("#target-editor").markdown({
// auto focus after instantiated
autofocus: false,
// is hideable
hideable: false,
// is savable
savable: false,
// width/height
width: 'inherit',
height: 'inherit',
// none,both,horizontal,vertical
resize: 'none',
// custom icon
iconlibrary: 'glyph',
// default language
language: 'en',
// Contains enable (bool) and icons (object) keys
fullscreen: {}
// Enables integration with DropZone for allowing file upload/linking via drag&drop
dropZoneOptions: null,
// Array or string of button names to be hidden.
hiddenButtons: [],
// Array or string of button names to be disabled. Default is empty string
disabledButtons: []
})
7. You can also pass the options via data-option attribute as this:
<textarea data-provide="markdown"
data-hideable="true">
### Hello World
</textarea>
8. Callback functions available:
$("#target-editor").markdown({
onShow: function(e){
alert("Showing "
+e.$textarea.prop("tagName").toLowerCase()
+"#"
+e.$textarea.attr("id")
+" as Markdown Editor...")
},
onPreview: function(e) {
var previewContent
if (e.isDirty()) {
var originalContent = e.getContent()
previewContent = "Prepended text here..."
+ "\n"
+ originalContent
+ "\n"
+"Apended text here..."
} else {
previewContent = "Default content"
}
return previewContent
},
onSave: function(e) {
alert("Saving '"+e.getContent()+"'...")
},
onChange: function(e){
console.log("Changed!")
},
onFocus: function(e) {
alert("Focus triggered!")
},
onBlur: function(e) {
alert("Blur triggered!")
}
})
Changelog:
2018-08-29
- Dont add a bullet after a horizontal rule
2017-08-22
- Changed the placement of the dropzone class
2017-08-11
- Fix extra event listener bug
This awesome jQuery plugin is developed by toopay. For more Advanced Usages, please check the demo page or visit the official website.