Easy jQuery Based URL Slug Generator - slugit
| File Size: | 4.89 KB |
|---|---|
| Views Total: | 909 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

Yet another URL slug creation plugin for jQuery that automatically generates SEO-friendly URL slugs from any strings you typed in an input field.
How to use it:
1. Include the minified version of the jQuery slugit plugin after you've loaded jQuery library like this:
<script src="//code.jquery.com/jquery.min.js"></script> <script src="jquery.slugit.min.js"></script>
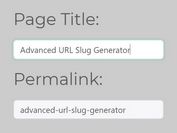
2. Create an input field to accept the article, news, or document title.
<input type="text"
class="slugit"
data-slugit-target="#default-slug"
>
3. Create another input field to display the generated url slug. Note that the input ID must match the value of the data-slugit-target attribute as shown above.
<input type="text" id="default-slug" disabled>
4. Initialize the plugin and done.
$('.slugit').slugit();
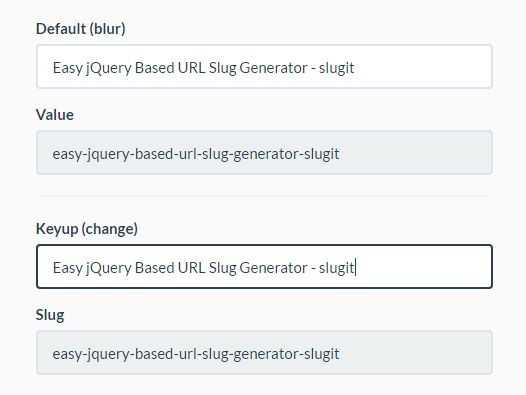
5. By default, the plugin will automatically generate the URL slug when the input field loses focus. You're allowed to change the trigger element as shown below:
$('.slugit').slugit({
event: 'blur'
};
6. Change the default separator to any string you prefer.
$('.slugit').slugit({
separator: '-'
};
This awesome jQuery plugin is developed by liammjs. For more Advanced Usages, please check the demo page or visit the official website.