Generate SEO-friendly URL Slugs From Titles - TitleSeoUrl
| File Size: | 12.5 KB |
|---|---|
| Views Total: | 1305 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

Yet another URL slug creation plugin for jQuery that lets you generate an SEO-friendly URL slug as you type a page title.
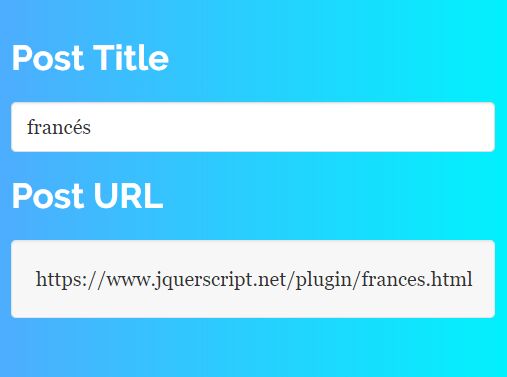
Supports multiple languages such as English, Spanish, French and much more.
Licensed under the Apache License, Version 2.0.
How to use it:
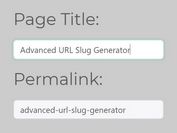
1. Create an empty container in which you want to output the SEO-friendly URL slug.
<input type="text" id="editurl" placeholder="Article Title Here"> <div id="txturl"></div>
2. Insert the latest version of jQuery library and the jQuery TitleSeoUrl plugin's JavaScript into the document.
<script src="https://code.jquery.com/jquery-1.12.4.min.js"
integrity="sha384-nvAa0+6Qg9clwYCGGPpDQLVpLNn0fRaROjHqs13t4Ggj3Ez50XnGQqc/r8MhnRDZ"
crossorigin="anonymous">
</script>
<script src="jquery.titleseourl.js"></script>
3. Initialize the plugin and override the default domain name:
$('#editurl').titleSeoUrl({
domain: 'https://www.jqueryscript/',
urlbox: '#txturl'
});
4. Add a subdir to the URL slug.
$('#editurl').titleSeoUrl({
domain: 'https://www.jqueryscript/',
urlbox: '#txturl',
subdir: 'plugin/'
});
5. Specify the HTML file extension.
$('#editurl').titleSeoUrl({
domain: 'https://www.jqueryscript/',
urlbox: '#txturl',
format: '.htm', // default: .html
});
6. Customize the URL separator:
$('#editurl').titleSeoUrl({
domain: 'https://www.jqueryscript/',
urlbox: '#txturl',
separator: '-'
});
7. Specify the max length of the URL slug.
$('#editurl').titleSeoUrl({
domain: 'https://www.jqueryscript/',
urlbox: '#txturl',
max: ''
});
8. Special characters supported.
$('#editurl').titleSeoUrl({
domain: 'https://www.jqueryscript/',
urlbox: '#txturl',
special: {
ą:"a",Ą:"A",ę:"e",Ę:"E",ó:"o",Ó:"O",ś:"s",Ś:"S",ł:"l",Ł:"L",
ż:"z",Ż:"Z",ź:"z",Ź:"Z",ć:"c",Ć:"C",ń:"n",Ń:"N",č:"c",ď:"d",
ň:"n",ř:"r",š:"s",ť:"t",Š:"S",Œ:"O",Ž:"Z",š:"s",œ:"o",ž:"z",
Ÿ:"Y",ÿ:"y",µ:"U",À:"A",Á:"A",Â:"A",Ã:"A",Ä:"A",Å:"A",Æ:"A",
Ç:"C",È:"E",É:"E",Ê:"E",Ë:"E",Ì:"I",Í:"I",Î:"I",Ï:"I",Ð:"D",
Ñ:"N",Ò:"O",Ô:"O",Õ:"O",Ö:"O",Ø:"O",Ù:"U",Ú:"U",Û:"U",Ü:"U",
Ý:"Y",ß:"s",à:"a",á:"a",â:"a",ã:"a",ä:"a",å:"a",æ:"a",ç:"c",
è:"e",é:"e",ê:"e",ë:"e",ì:"i",í:"i",î:"i",ï:"i",ð:"o",ñ:"n",
ò:"o",ô:"o",õ:"o",ö:"o",ø:"o",ù:"u",ú:"u",û:"u",ü:"u",ý:"y",
'¥':"Y",'&':"and"
},
});
This awesome jQuery plugin is developed by tedirghazali. For more Advanced Usages, please check the demo page or visit the official website.