Get Query String Values From URL - jQuery uriget
| File Size: | 4.12 KB |
|---|---|
| Views Total: | 8030 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

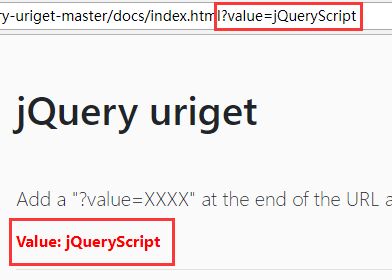
The jQuery uriget plugin provides a basic function which gets the Query String values from an URL using a little bit of jQuery magic.
See Also:
- Manipulate Data In URL Parameters - jQuery gp-link
- Add Custom Parameter To URL - jQuery PushDataToUrl
- Manipulate Query Parameters Of URL In JavaScript – vanilla-js-url
- Set & Get Query Parameters In URL – hashparser
- Easy URL Query String Manipulation Plugin - jQuery querystring.js
- Get URL Parameter Values With jQuery - Getjs
How to use it:
1. Load the minified version of the jQuery uriget plugin after jQuery library.
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js"
integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN"
crossorigin="anonymous">
</script>
<script src="jquery.uriget.min.js"></script>
2. Get the Query String values in an URL.
$( document ).ready(function() {
var a = $.uriGet('value');
});
3. The core uriGet function.
/*! URIGET - MIT license - Copyright 2017-2018 MrDioamDev */
(function ($) {
$.extend({
uriGet: function () {
var url_string = location.href;
var url = new URL(url_string);
var val = url.searchParams.get(arguments[0]);
return val;
}
});
})(jQuery);
This awesome jQuery plugin is developed by MrDioamDev. For more Advanced Usages, please check the demo page or visit the official website.