Basic Online WYSIWYG Editor With jQuery - TextEditor
| File Size: | 8.23 KB |
|---|---|
| Views Total: | 3208 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

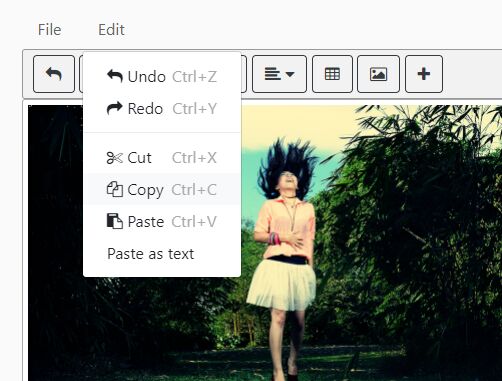
This is a simple, convenience WYSIWYG text editor built using jQuery, Font Awesome, Bootstrap 4 and SweetAlert.
Features:
- JSON export/import.
- Undo/redo.
- Cut, copy and paste.
- Bold, italic, and underline.
- Alignment.
- Table generator.
- Image upload.
- Custom editor buttons.
How to use it:
1. Include the necessary JavaScript and CSS files (jQuery, Font Awesome, Bootstrap 4 and SweetAlert) in the document.
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta/css/bootstrap.min.css" integrity="sha384-/Y6pD6FV/Vv2HJnA6t+vslU6fwYXjCFtcEpHbNJ0lyAFsXTsjBbfaDjzALeQsN6M" crossorigin="anonymous"> <link rel="stylesheet" href="https://netdna.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css"> <script src="https://code.jquery.com/jquery-3.2.1.slim.min.js" integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN" crossorigin="anonymous"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.11.0/umd/popper.min.js" integrity="sha384-b/U6ypiBEHpOf/4+1nzFpr53nxSS+GLCkfwBdFNTxtclqqenISfwAzpKaMNFNmj4" crossorigin="anonymous"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta/js/bootstrap.min.js" integrity="sha384-h0AbiXch4ZDo7tp9hKZ4TsHbi047NrKGLO3SEJAg45jXxnGIfYzk4Si90RDIqNm1" crossorigin="anonymous"></script> <script src="https://unpkg.com/sweetalert/dist/sweetalert.min.js"></script>
2. Include the jQuery TextEditor plugin's files in the document.
<link rel="stylesheet" href="css/style.css"> <script src="js/additionControl.js"></script> <script src="js/JsonLoader.js"></script> <script src="js/RangeControl.js"></script> <script src="js/Clipboard.js"></script> <script src="js/pictureLoader.js"></script> <script src="js/editor.js"></script>
3. Create the html for the text editor.
<div class="container" id="container">
<div id="controlls">
<nav class="navbar-expand-lg navbar-light">
<div class="nav-item dropdown"> <a href="#" id="menuFile" class="nav-link dropdown-toggle" data-toggle="dropdown">File</a>
<ul class="dropdown-menu">
<a class="dropdown-item" href="#" id="importFile">import</a> <a class="dropdown-item" href="#" id="exportFile">export</a> <a class="dropdown-item" href="#" id="print">print</a>
</ul>
</div>
<div class="nav-item dropdown"> <a href="#" class="nav-link dropdown-toggle" data-toggle="dropdown">Edit</a>
<ul class="dropdown-menu">
<a class="dropdown-item" href="#" id="undo"><i class="fa fa-reply"></i> Undo <span class="key-comb">Ctrl+Z</span></a> <a class="dropdown-item" href="#" id="redo"><i class="fa fa-share"></i> Redo <span class="key-comb">Ctrl+Y</span></a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="#" id="cut"><i class="fa fa-scissors"></i> Cut <span class="key-comb">Ctrl+X</span></a> <a class="dropdown-item" href="#" id="copy"><i class="fa fa-files-o"></i> Copy <span class="key-comb">Ctrl+C</span></a> <a class="dropdown-item" href="#" id="paste"><i class="fa fa-clipboard"></i> Paste <span class="key-comb">Ctrl+V</span></a> <a class="dropdown-item" href="#" id="pasteAsText"> Paste as text</a>
</ul>
</div>
</nav>
<nav class="panel-btns">
<button type="button" class="btn btn-outline-dark" id="undo"><i class="fa fa-reply"></i></button>
<button type="button" class="btn btn-outline-dark" id="redo"><i class="fa fa-share"></i></button>
<button type="button" class="btn btn-outline-dark" id="bold"><i class="fa fa-bold"></i></button>
<button type="button" class="btn btn-outline-dark" id="italic"><i class="fa fa-italic"></i></button>
<button type="button" class="btn btn-outline-dark" id="underline"><i class="fa fa-underline"></i></button>
<div class="nav-item dropdown">
<button type="button" class="btn btn-outline-dark dropdown-toggle" data-toggle="dropdown"><i class="fa fa-align-left"></i> <i class="fa fa-caret-down"></i></button>
<ul class="dropdown-menu">
<a class="dropdown-item" href="#" id="justifyLeft"><i class="fa fa-align-left"></i> Align Left</a> <a class="dropdown-item" href="#" id="justifyCenter"><i class="fa fa-align-center"></i> Align Center</a> <a class="dropdown-item" href="#" id="justifyRight"><i class="fa fa-align-right"></i> Align Right</a>
</ul>
</div>
<button type="button" class="btn btn-outline-dark" id="table"><i class="fa fa-table"></i></button>
<div class="modal" tabindex="-1" role="dialog" id="modalForTable">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">Create A Table</h5>
</div>
<div class="modal-body">
<div>Rows:
<input type="number" id="lines">
</div>
<div>Columns:
<input type="number" id="columns">
</div>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-primary" id="btnAddTable">Create</button>
<button type="button" class="btn btn-secondary" data-dismiss="modal">Cancel</button>
</div>
</div>
</div>
</div>
<button type="button" class="btn btn-outline-dark" id="picture"><i class="fa fa-picture-o"></i></button>
<div class="modal" tabindex="-1" role="dialog" id="modalForPicture">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">Select An Image</h5>
</div>
<div class="modal-body">
<input type="file" id="insImage" accept="image/*" >
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Cancel</button>
</div>
</div>
</div>
</div>
<button type="button" class="btn btn-outline-dark" id="additionControl"><i class="fa fa-plus"></i></button>
<div class="modal" tabindex="-1" role="dialog" id="modalForAddCtrl">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">Create A New Button</h5>
</div>
<div class="modal-body">
<div >Icon Name:
<input type="text" id="iconCtrl" class="form-control" value="hand-peace-o">
</div>
<div>Function:
<input type="text" id="actionCtrl" class="form-control" value="alert('Hi');">
</div>
<div>Description:
<input type="text" id="titleCtrl" class="form-control" value="say 'hi'">
</div>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-primary" id="btnAddCtrl">Create</button>
<button type="button" class="btn btn-secondary" data-dismiss="modal">Cancel</button>
</div>
</div>
</div>
</div>
</nav>
</div>
<div id="editor" class="editor" contenteditable="true">
<div><br>
</div>
</div>
<input type="file" id="loadFile" accept="application/json" style="display: none">
</div>
This awesome jQuery plugin is developed by BoldyrevDA. For more Advanced Usages, please check the demo page or visit the official website.











