In-place DOM Editing With jQuery - domEdit
| File Size: | 5.08 KB |
|---|---|
| Views Total: | 3587 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

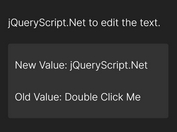
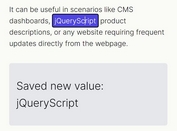
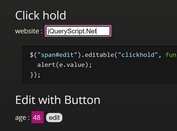
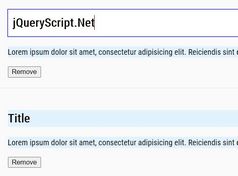
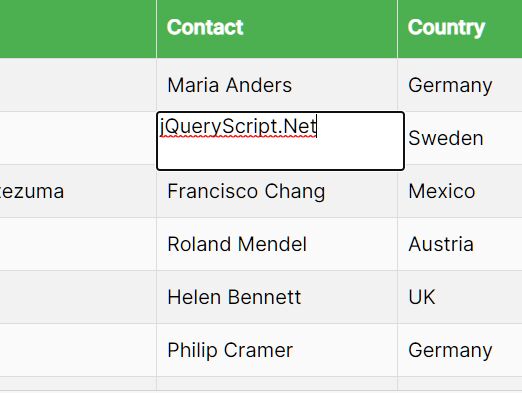
domEdit is a tiny, fast, and easy-to-use In-place/inline editing jQuery plugin that behaviors like the HTML5 contenteditable attribute and works any DOM elements like DIV, Paragraph, Table, etc.
How to use it:
1. Import the main script domEdit.js after loading the latest jQuery JavaScript library.
<script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="/path/to/js/domEdit.js"></script>
2. Call the plugin on the element to be editable.
$(function(){
$('body').domEdit({
// options here
});
});
3. Apply additional CSS styles to the inline editor.
$(function(){
$('body').domEdit({
editorClass: 'editor'
});
});
.editor {
display: inline-block;
border: 1px solid gray;
resize: none;
}
4. It also provides a function that makes it easier to copy or set the styles for the in-place editor.
$('body').domEdit({
editorClass: 'editor',
onSetEditorStyle: function($editor, $editingElement) {
$editor.css('border-style', 'dotted');
$editor.css('border-width', '1px');
$editor.css('outline', 'none');
}
});
This awesome jQuery plugin is developed by adityanichkawade. For more Advanced Usages, please check the demo page or visit the official website.