Inplace/Inline Editor With Save/Cancel Buttons - jQuery inplace.js
| File Size: | 28.7 KB |
|---|---|
| Views Total: | 7009 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

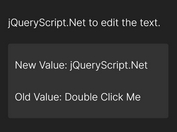
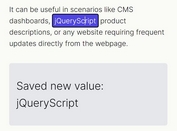
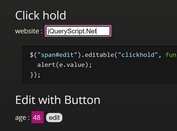
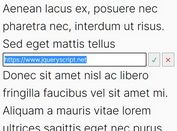
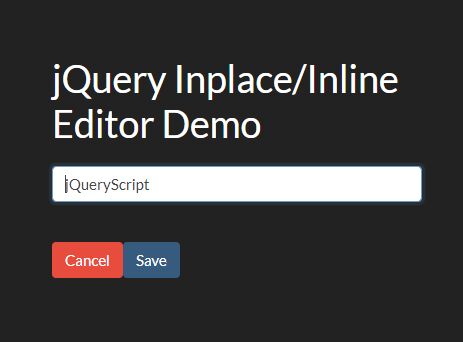
inplace.js is a lightweight and easy-to-use jQuery inline editing plugin that allows visitors to edit the content of any DIV and then send the resulting change to a specific URL via AJAX.
The plugin converts a DIV element into an input field with Cancel & Save buttons when you click on it.
How to use it:
1. Insert the main JavaScript file inplace.js after loading the latest jQuery library.
<script src="https://code.jquery.com/jquery-3.3.1.min.js"
integrity="sha384-tsQFqpEReu7ZLhBV2VZlAu7zcOV+rXbYlF2cqB8txI/8aZajjp4Bqd+V6D5IgvKT"
crossorigin="anonymous">
</script>
<script src="lib/inplace.js"></script>
2. Initialize the plugin on the target DIV element which should be editable.
<div class="inplace"> Click Me To Edit </div>
$('.inplace').inplace();
3. Customize the appearance of the inplace/inline editor.
$('.inplace').inplace({
buttonOrder: ['cancel', 'save'],
cancel: true,
cancelClass: 'inplace__cancel',
cancelValue: 'Cancel',
checkable: ['checkbox', 'radio'],
fieldClass: 'inplace__field',
fieldName: undefined,
fieldTemplate: '{name}',
fieldType: 'text',
save: true,
saveClass: 'inplace__save',
saveValue: 'Save',
selectable: ['select-one', 'select-multiple'],
typeful: [
'color',
'date',
'datetime',
'datetime-local',
'email',
'hidden',
'month',
'number',
'password',
'range',
'search',
'tel',
'text',
'textarea',
'time',
'url',
'week'
]
});
4. Customize the URL you want to send the change to.
$('.inplace').inplace({
// AJAX method
method: 'PATCH',
// URL
url: '/save'
});
5. You can also pass the options via data-option attributes:
<div class="inplace"
data-field-name="text"
data-field-value="jQueryScript"
data-url="/update">
Click Me To Edit
</div>
This awesome jQuery plugin is developed by wbotelhos. For more Advanced Usages, please check the demo page or visit the official website.