Easy iFrame-based Twitter Emoji Picker Plugin For jQuery - Emoojis
| File Size: | 11.7 KB |
|---|---|
| Views Total: | 4817 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

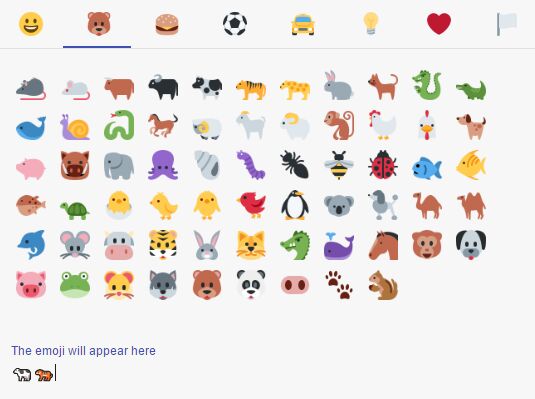
The Emoojis jQuery plugin makes it easier to embed an iframe-based Twitter emoji picker into your web application. Based on Twitter's twemoji library. Licensed under the Apache license v2.0.
How to use it:
1. Create a container in which you want to display the emoji picker.
<div class="emoojis"></div>
2. Include the necessary jQuery library and the Emoojis jQuery plugin on the webpage.
<script src="//code.jquery.com/jquery-3.1.1.min.js"></script> <script src="emoojis.js"></script>
3. Include the iFrame Resizer to auto resize the iframe depending on the screen's size.
<script src="iframeResizer.min.js"></script>
4. Active the Twitter emoji picker.
$(".emoojis").emoojis();
5. Default plugin options which can be passed as an object to the emoojis() function.
$(".emoojis").emoojis({
// placeholder text
text: undefined,
// hides tabs
hide: null,
// active a tab
active: undefined,
// custom names
names: {
smiles: 'smiles and people',
nature: 'animals and nature',
food: 'food and drink',
activities: 'activities',
places: 'travel and places',
objects: 'objects',
symbols: 'symbols',
flags: 'flags'
}
});
This awesome jQuery plugin is developed by AlexxTrs. For more Advanced Usages, please check the demo page or visit the official website.