Minimal Emoji Picker For jQuery - emoji-plugin
| File Size: | 169 KB |
|---|---|
| Views Total: | 5406 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

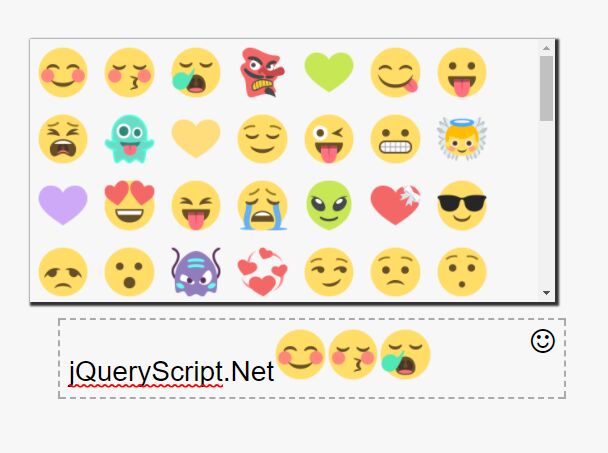
A lightweight jQuery emoji picker plugin which allows your users to insert PNG based emoji icons into editable content.
How to use it:
1. Load Font Awesome Iconic Font for the emoji picker icon (OPTIONAL).
<link rel="stylesheet" href="http://netdna.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css">
2. Add the emoji picker to a contenteditable container.
<div class="emotion"> <div class="input" contenteditable="true" placeholder="Enter text here..."></div> <span class="emotion-Icon"> <i class="fa fa-smile-o" aria-hidden="true"></i> <div class="emotion-area"></div> </span> </div>
3. Put jQuery library and the jQuery emoji-plugin's script at the bottom of the page.
<script src="https://code.jquery.com/jquery-1.12.4.min.js"></script> <script src="js/plugins.js"></script>
4. The basic CSS styles for the emoji picker and editable content.
[contenteditable=true]:empty:before {
content: attr(placeholder);
display: block; /* For Firefox */
}
.emotion { margin: auto }
div[contenteditable=true] {
border: 1px dashed #AAA;
width: 290px;
padding: 5px;
}
pre {
background: #EEE;
padding: 5px;
width: 290px;
}
.emotion {
position: relative;
display: flex
}
.emotion-Icon {
position: relative;
right: 20px;
top: 5px;
cursor: pointer;
}
.ShowImotion { display: flex !important; }
.emotion-area {
position: absolute;
box-shadow: 1px 1px 1px 1px #333;
bottom: 130%;
display: none;
right: 0;
width: 300px;
flex-wrap: wrap;
overflow-y: scroll;
height: 150px;
}
.top {
top: 130%;
bottom: auto
}
.emotion-area img {
margin: 4px;
cursor: pointer;
}
This awesome jQuery plugin is developed by m7mdSami. For more Advanced Usages, please check the demo page or visit the official website.