Basic Unicode Emoji Picker With No Images - jQuery emojiFace.js
| File Size: | 3.52 KB |
|---|---|
| Views Total: | 4984 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

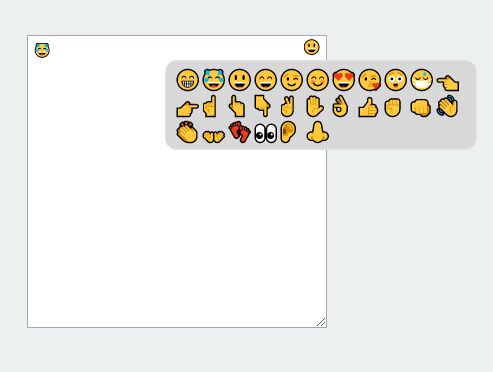
emojiFace.js is a simple yet useful jQuery plugin that adds a basic emoji picker to your text field using Unicode emoji characters and with no images.
How to use it:
1. Create an input or textarea element where you want to append the emoji picker to.
<!-- Textarea --> <textarea id="faceText"></textarea> <!-- Input Field --> <input id="faceText" type="text">
2. Insert the latest jQuery library (slim build) and the JavaScript file emojiFace.js into the page when needed.
<script src="https://code.jquery.com/jquery-3.2.1.min.js"
integrity="sha384-xBuQ/xzmlsLoJpyjoggmTEz8OWUFM0/RC5BsqQBDX2v5cMvDHcMakNTNrHIW2I5f"
crossorigin="anonymous">
</script>
<script src="js/jquery.emojiFace.js"></script>
3. Activate the Unicode Emoji Picker on the text field.
$(function(){
$('#faceText').emojiInit();
});
4. Set the font size of the Unicode emoji characters.
$(function(){
$('#faceText').emojiInit({
fontSize: 18
});
});
5. Add more emoji to the Unicode Emoji Picker. You find the Full Emoji List here.
$('#faceText').emojiInit({
faceList: "
This awesome jQuery plugin is developed by focusxia. For more Advanced Usages, please check the demo page or visit the official website.