Animated Emoji Picker Plugin With jQuery - mb.emoticons
| File Size: | 3.84 MB |
|---|---|
| Views Total: | 4713 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |
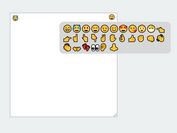
The mb.emoticons jQuery plugin appends an emoji picker to the textarea element that allows to convert Emoji keywords to animated GIFs.
How to use it:
1. Download and insert the JavaScript file jquery.mb.emoticons.js after jQuery library.
<script src="https://code.jquery.com/jquery-1.12.4.min.js"></script> <script src="inc/jquery.mb.emoticons.js"></script>
2. Initialize the emoji picker on the target textarea and done.
<textarea id="ta" class="ta"></textarea>
$(function(){
$("#ta").mbSmilesBox();
})
3. To render the emoji strings as animated GIFs.
<div id="render" style="display:none"></div>
$('#render').html($('#ta').val()).emoticonize(true).show()
4. Options and defaults.
$("#ta").mbSmilesBox({
smilesPath:"",
smiles: {
"(angel)": "angel",
" :@": "angry",
"(bandit)": "bandit",
"(bear)": "bear",
"(beer)": "beer",
" :D": "bigsmile",
"(bow)": "bow",
"(u)": "brokenheart",
"(bug)": "bug",
"(^)": "cake",
"(call)": "call",
"(cash)": "cash",
"(clap)": "clapping",
"(coffee)": "coffee",
" 8-)": "cool",
" ;(": "crying",
"(dance)": "dance",
"(devil)": "devil",
"(doh)": "doh",
"(drink)": "drink",
"(drunk)": "drunk",
"(dull)": "dull",
"(blush)": "eblush",
"(emo)": "emo",
"(envy)": "envy",
" ]:)": "evilgrin",
"(F)": "flower",
"(fubar)": "fubar",
"(giggle)": "giggle",
"(handshake)": "handshake",
"(happy)": "happy",
"(headbang)": "headbang",
"(heart)": "heart",
"(heidy)": "heidy",
"(hi)": "hi",
"(inlove)": "inlove",
"(wasntme)": "itwasntme",
"(kiss)": "kiss",
" :x": "lipssealed",
"(mail)": "mail",
"(makeup)": "makeup",
"(finger)": "middlefinger",
"(mmm)": "mmm",
"(mooning)": "mooning",
"(~)": "movie",
"(muscle)": "muscle",
"(music)": "music",
"(myspace)": "myspace",
" 8-|": "nerd",
"(ninja)": "ninja",
"(no)": "no",
"(nod)": "nod",
"(party)": "party",
"(phone)": "phone",
"(pizza)": "pizza",
"(poolparty)": "poolparty",
"(puke)": "puke",
"(punch)": "punch",
"(rain)": "rain",
"(rock)": "rock",
"(rofl)": "rofl",
" :(": "sadsmile",
"(shake)": "shake",
"(skype)": "skype",
" |-)": "sleepy",
"(smile)": "smile",
"(smirk)": "smirk",
"(smoke)": "smoke",
" :|": "speechless",
"(*)": "star",
"(sun)": "sun",
" :O": "surprised",
"(swear)": "swear",
"(sweat)": "sweating",
"(talk)": "talking",
"(think)": "thinking",
"(o)": "time",
"(tmi)": "tmi",
"(toivo)": "toivo",
" :P": "tongueout",
"(wait)": "wait",
"(whew)": "whew",
"(wink)": "wink",
" :^)": "wondering",
" :S": "worried",
"(yawn)": "yawn",
"(yes)": "yes"
},
smilesVariations: {
":-)": "smile",
":)": "smile"
},
smileBoxBtn:"#smileBoxBtn",
});
Change log:
2017-12-06
- JS Update
This awesome jQuery plugin is developed by pupunzi. For more Advanced Usages, please check the demo page or visit the official website.