Powerful Markdown Editor For Bootstrap 4 & 3 - Krajee Markdown Editor
| File Size: | 243 KB |
|---|---|
| Views Total: | 4493 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

A powerful, flexible, extensible, and customizable markdown editor written in JavaScript (jQuery) and styled with the latest Bootstrap framework (Bootstrap 4 or Bootstrap 3).
Main features:
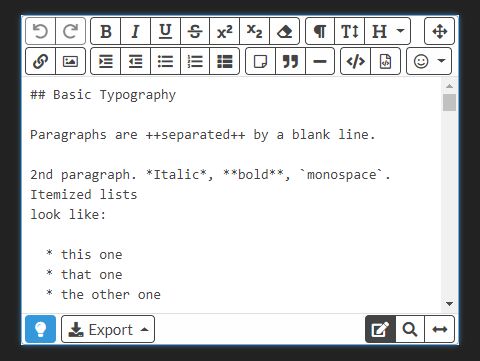
- 4 modes: editor mode, preview mode, fullscreen mode, and split mode.
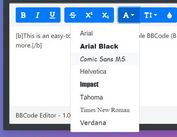
- Useful and customizable toolbar.
- Export the content as Text, HTML, Data URI.
- Synax highlighting. Requires highlight.js.
- Supports Twitter emojis.
- Supports both Font Awesome 5 and Font Awesome 4 icons.
- Works with the native textarea element.
How to use it:
1. Include the necessary jQuery and Bootstrap 4 & 3 framework on the page.
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.0/css/bootstrap.min.css" integrity="sha384-9gVQ4dYFwwWSjIDZnLEWnxCjeSWFphJiwGPXr1jddIhOegiu1FwO5qRGvFXOdJZ4" crossorigin="anonymous"> <script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.0/umd/popper.min.js" integrity="sha384-cs/chFZiN24E4KMATLdqdvsezGxaGsi4hLGOzlXwp5UZB1LY//20VyM2taTB4QvJ" crossorigin="anonymous"></script> <script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.0/js/bootstrap.min.js" integrity="sha384-uefMccjFJAIv6A+rW+L4AHf99KvxDjWSu1z9VI8SKNVmz4sk7buKt/6v9KI65qnm" crossorigin="anonymous"></script>
2. Include the markdown-it markdown parser on the page.
<!-- Markdown IT Main Library --> <script src="/path/to/markdown-it.min.js"></script> <!-- Markdown IT Definition List Plugin --> <script src="/path/to/markdown-it-deflist.min.js"></script> <!-- Markdown IT Footnote Plugin --> <script src="/path/to/markdown-it-footnote.min.js"></script> <!-- Markdown IT Abbreviation Plugin --> <script src="/path/to/markdown-it-abbr.min.js"></script> <!-- Markdown IT Subscript Plugin --> <script src="/path/to/markdown-it-sub.min.js"></script> <!-- Markdown IT Superscript Plugin --> <script src="/path/to/markdown-it-sup.min.js"></script> <!-- Markdown IT Underline/Inserted Text Plugin --> <script src="/path/to/markdown-it-ins.min.js"></script> <!-- Markdown IT Mark Plugin --> <script src="/path/to/markdown-it-mark.min.js"></script> <!-- Markdown IT SmartArrows Plugin --> <script src="/path/to/markdown-it-smartarrows.min.js"></script> <!-- Markdown IT Checkbox Plugin --> <script src="/path/to/markdown-it-checkbox.min.js"></script> <!-- Markdown IT East Asian Characters Line Break Plugin --> <script src="/path/to/markdown-it-cjk-breaks.min.js"></script> <!-- Markdown IT Emoji Plugin --> <script src="/path/to/markdown-it-emoji.min.js"></script>
3. Include the Font Awesome 5 or Font Awesome 4 for toolbar icons.
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.0.13/css/all.css" integrity="sha384-DNOHZ68U8hZfKXOrtjWvjxusGo9WQnrNx2sqG0tfsghAvtVlRW3tvkXWZh58N9jp" crossorigin="anonymous">
4. Include the Twitter Emojis on the page (OPTIONAL).
<script src="https://twemoji.maxcdn.com/2/twemoji.min.js"></script>
5. Include the highlight.js for code highligting (OPTIONAL).
<script src="/path/to/highlight.min.js"></script>
6. Include the Krajee Markdown Editor's files on the page.
<link href="markdown-editor.css" rel="stylesheet"> <script src="markdown-editor.js"></script>
7. Add the class 'markdown' to your textarea and config the Krajee Markdown Editor plugin via data-option attributes:
<textarea id="demo" class="form-control markdown" title="Krajee Markdown Editor"
data-use-twemoji="true">
</textarea>
8. All default configuration options:
language: 'en', theme: null, // default (uses fa5 theme) bsVersion: $h.BS4_VER, // default (uses bs4 version) defaultMode: 'editor', enableUndoRedo: true, enableExportDataUri: true, enableSplitMode: true, enableLivePreview: undefined, enableScrollSync: true, startFullScreen: false, enableEmojies: true, useTwemoji: false, purifyHtml: true, // requires purify.js plugin toolbarHeaderL: undefined, toolbarHeaderR: undefined, toolbarFooterL: undefined, toolbarFooterR: undefined, exportPrependCssJs: undefined, dropUp: { export: true }, parserUrl: $h.EMPTY, parserMethod: undefined, ajaxSettings: {}, ajaxMergeCallbacks: true, markdownItOptions: { html: false, xhtmlOut: true, breaks: true, linkify: true, typographer: true, highlight: function (code) { return window.hljs ? window.hljs.highlightAuto(code).value : code; } }, markdownItDisabledRules: [], markdownItPlugins: { markdownitDeflist: {}, markdownitFootnote: {}, markdownitAbbr: {}, markdownitEmoji: {}, markdownitSub: {}, markdownitSup: {}, markdownitMark: {}, markdownitIns: {}, markdownitSmartArrows: {}, markdownitCheckbox: { divWrap: true, divClass: 'form-check checkbox', idPrefix: 'cbx_' }, markdownitCjkBreaks: {} }, exportUrl: $h.EMPTY, exportMethod: 'post', exportAddlData: $h.EMPTY, today: $h.EMPTY, alertFadeDuration: 2000, outputParseTimeout: 1800000, exportConfig: $defaults.exportConfig, // following properties are generally theme related templates: {}, inputCss: 'md-input', alertMsgCss: 'alert alert-danger', defaultButtonCss: 'btn btn-default btn-outline-secondary', defaultButtonGroupCss: 'btn-group md-btn-group', previewModeButtons: ['hint', 'fullscreen', 'mode', 'export'], buttonCss: {}, buttonGroupCss: {}, buttonAccessKeys: {}, dropdownCss: {}, icons: {}, postProcess: { '<table>': '<table class="table table-bordered table-striped">', '<pre>': '<pre class="md-codeblock">', '<input type="checkbox"': '<input type="checkbox" class="form-check-input"', '<label for="cbx': '<label class="form-check-label" for="cbx' }
This awesome jQuery plugin is developed by kartik-v. For more Advanced Usages, please check the demo page or visit the official website.