Curve Web Type With Animations - jQuery Circle Text
| File Size: | 4.85 KB |
|---|---|
| Views Total: | 3897 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

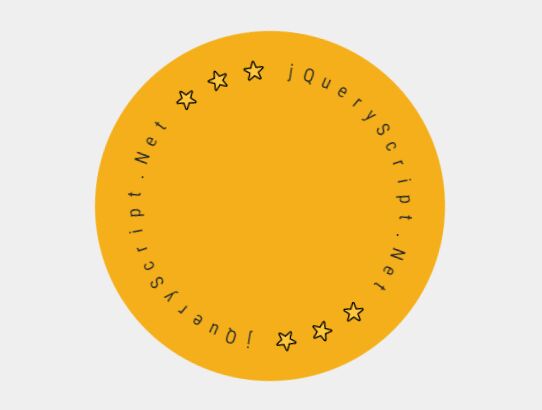
Circle Text is a jQuery plugin to curve your text around a circle with a configurable spin/rotation animation.
The plugin splits your text into letters wrapped in separate elements and places them along the arc of a circle to create a curved effect.
Perfect for content dividers, section headings and site logos to draw visitors' attention.
How to use it:
1. Load the circleText.js library after the latest jQuery JavaScript library.
<script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="/path/to/circleText.js"></script>
2. Put your text to be curved and animated in a container element.
<div class="circle"> jQueryScript.Net </div>
3. Attach the function circleText to the container element and done.
$(".circle").circleText({
// settings here
});
4. You can also specify the string to be curved in the content parameter during init.
$(".circle").circleText({
content: "jQueryScript.Net"
});
5. Enable & config the spin/rotation animation on the curved text.
$(".circle").circleText({
turn: true,
duration: 10 // in seconds
});
6. Reverse the direction of rotation. Default: false (clockwise).
$(".circle").circleText({
reverse: true // anticlockwise
});
7. Determine the size of the cirlce (curved text). Default: 100px.
$(".circle").circleText({
radius: 50
});
8. Set the number of times the text is repeated and determine the separator between the repeated text. Default: 1.
$(".circle").circleText({
glue: " ~~ ",
repeat: 2
});
9. Determine the background color of the container element. Default: empty.
$(".circle").circleText({
background: "#222"
});
10. Make the container element a circle using the CSS border-radius property. Default: true.
$(".circle").circleText({
rounded: false
});
This awesome jQuery plugin is developed by bable3. For more Advanced Usages, please check the demo page or visit the official website.