Reveal Characters In A 5x5 Matrix - jQuery Digitalwrite
| File Size: | 13.2 KB |
|---|---|
| Views Total: | 541 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

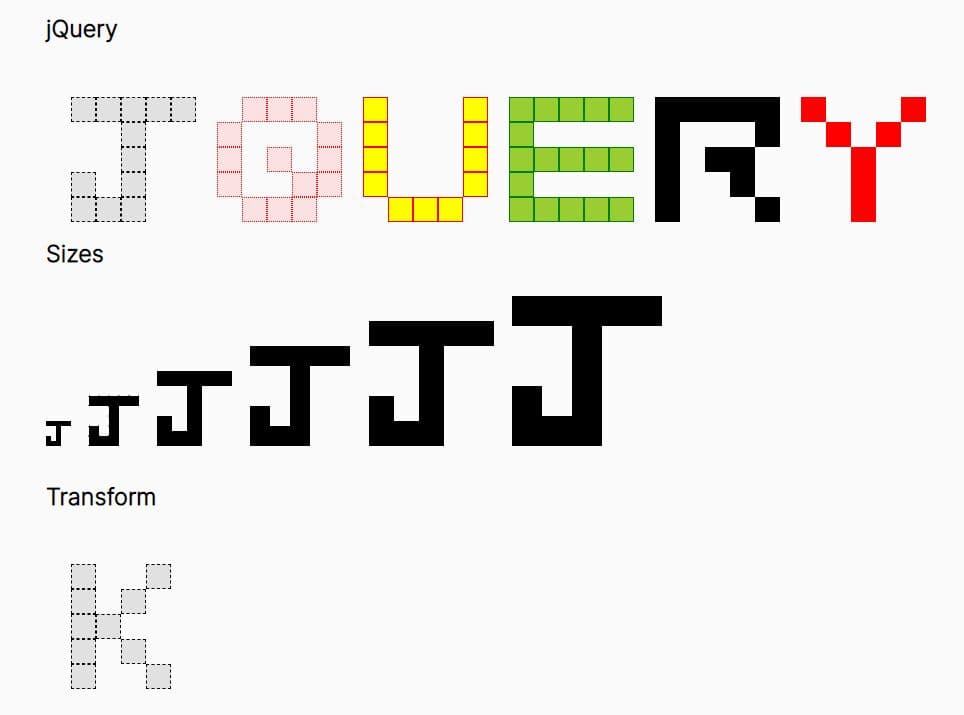
Digitalwrite is a fancy jQuery text animation plugin to create an animated digital effect by revealing characters step-by-step in a 5x5 matrix.
How to use it:
1. Add the minified version of the Digitalwrite plugin to the page.
<script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/jquery.digitalwrite.min.js"></script>
2. Call the function and specify the character you want to animate.
<span id="example"></span>
$("#example").digitalwrite({
char: 'J',
});
3. Set the height/width of the character.
$("#example").digitalwrite({
char: 'J',
height: 20,
width: 20,
});
4. Set the background of the character.
$("#example").digitalwrite({
char: 'J',
background: 'rgba(0, 0, 0, .1)',
});
5. Customize the border of the character.
$("#example").digitalwrite({
char: 'J',
border: '1px solid red',
});
6. Change the animation type: none, motion, or contract.
$("#example").digitalwrite({
char: 'J',
animation: 'spiral',
});
7. Change the animation type: none, motion, or contract.
$("#example").digitalwrite({
char: 'J',
animation: 'spiral',
});
8. Overide the default animation speed. Default: 500.
$("#example").digitalwrite({
char: 'J',
timeout: 1000,
});
9. Execute a funtion when the animation is finished.
$("#example").digitalwrite({
success: function() {
// do something
}
});
10. Transform the character to another.
$("#example").transformTo('K', function() {
console.info('successfully transformed to K');
});
This awesome jQuery plugin is developed by mebjas. For more Advanced Usages, please check the demo page or visit the official website.