jQuery Plugin For Random Text Vanish Effect - Vanish
| File Size: | 9.3 KB |
|---|---|
| Views Total: | 1378 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

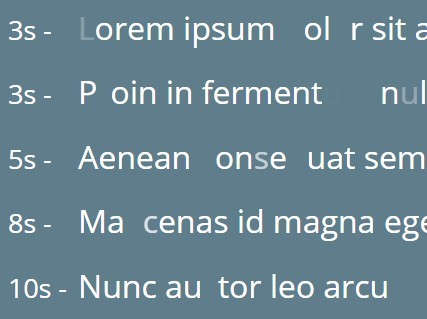
Vanish is a jQuery plugin for creating a vanish effect that vanishes random characters of the string in a specific time.
How to use it:
1. Add jQuery library and the jQuery vanish plugin to your web page.
<script src="//code.jquery.com/jquery-1.11.3.min.js"></script> <script src="jquery.vanish.js"></script>
2. Wrap your text into a container element.
<span class="demo">Hello World!</span>
3. Call the function on the container to enable the vanish effect.
$('.demo').vanish();
4. Config the vanish effect.
$('.demo').vanish({
// the duration in milliseconds to vanish all string
duration: 3000,
// the time of an item animation
animation: 300,
// a class to add when the character starts to vanish
className: 'is-vanishing'
});
This awesome jQuery plugin is developed by matheusazzi. For more Advanced Usages, please check the demo page or visit the official website.