Lightweight jQuery Text Truncation & Tooltip Plugin - EllipsisTooltip
| File Size: | 4.24 KB |
|---|---|
| Views Total: | 2307 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

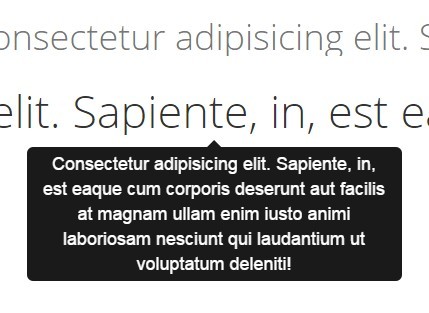
Ellipsis Tooltip is a very small jQuery plugin that truncates long text strings to fit on one line, and displays the overflowing text in a tooltip on mouse hover. Dependent on Bootstrap 3 framework.
How to use it:
1. Download the plugin, unzip it, and import the jquery.ellipsisTooltip.js script in your Bootstrap project.
<script src="jquery.min.js"></script> <script src="bootstrap.min.js"></script> <script src="jquery.ellipsisTooltip.js"></script>
2. Call the plugin on the text wrapper.
$(".demo").ellipsisTooltip()
3. You can also use the data-ellipsis="true" attribute on the text wrapper to initialize the plugin automatically.
<h1 data-ellipsis="true">Long Text Here</a>
4. Customization options.
// custom html content to diplay in the tooltip content: undefined, // parent container parent: $ellipsis.parent(), // parent container width width: $ellipsis.parent().width(), // bind window resize event resize: true, // the position of the tooltip placement: "top", // tooltip's parent container container: "body", // tooltip template template: '<div class="tooltip" role="tooltip"><div class="tooltip-arrow"></div><div class="tooltip-inner" style="max-width: 250px; word-wrap: break-word"></div></div>'
This awesome jQuery plugin is developed by up101. For more Advanced Usages, please check the demo page or visit the official website.