3D Rotating Tag Cloud Plugin For jQuery - 3D Bubble Cloud
| File Size: | 59.8 KB |
|---|---|
| Views Total: | 11246 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

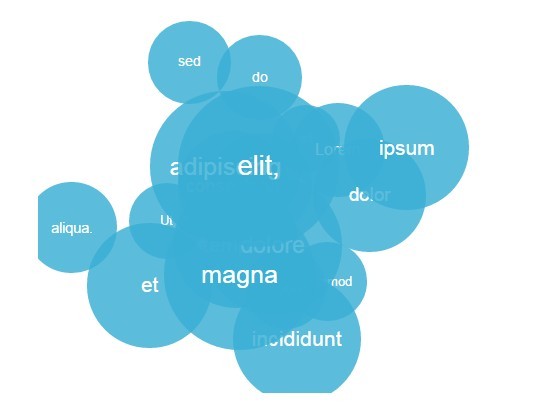
3D Bubble Cloud is a jQuery plugin for creating an interactive 3D rotating bubble cloud that reacts to viewer's cursor. Ideal for generating a cool animated tag cloud for your website.
How to use it:
1. Include the BubbleCloud3D.css stylesheet in the head section for basic styles.
<link rel="stylesheet" href="css/BubbleCloud3D.css">
2. Include the BubbleCloud3D.css stylesheet in the head section for basic styles.
<link rel="stylesheet" href="css/BubbleCloud3D.css">
3. Create a list of words for your tag cloud.
<ul id="frame" class="frame"> <li>Lorem</li> <li>ipsum</li> <li>dolor</li> <li>sit</li> ... </ul>
4. Include jQuery JavaScript library and the jQuery 3D Bubble Cloud plugin at the bottom of the web page.
<script src="jquery.min.js"></script> <script src="js/BubbleCloud3D.js"></script>
5. Initialize the plugin and done.
$(".frame").create3DBubbleCloud();
Change logs:
2015-07-10
- Some refactoring and performance update
2015-07-08
- Performance upgrade with CSS3 and updated test page
- Max angular speed added, typo fixed.
- Firefox support added.
- Simplified setting transform rule on css with jQuery 1.8+
This awesome jQuery plugin is developed by pegasuspect. For more Advanced Usages, please check the demo page or visit the official website.