Apply Borders To Text Characters Using Text Shadow - jQuery Stroke
| File Size: | 9.7 KB |
|---|---|
| Views Total: | 336 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

A jQuery alternative to the CSS text stroke property.
Stroke is a simple jQuery text decoration plugin that makes it easier to apply configurable borders (strokes) to text characters using the CSS text-shadow property.
How to use it:
1. Download and place the jquery.stroke.min.js script after jQuery.
<script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="/path/to/src/jquery.stroke.min.js"></script>
2. Call the function stroke on the text and specify the width & color of strokes.
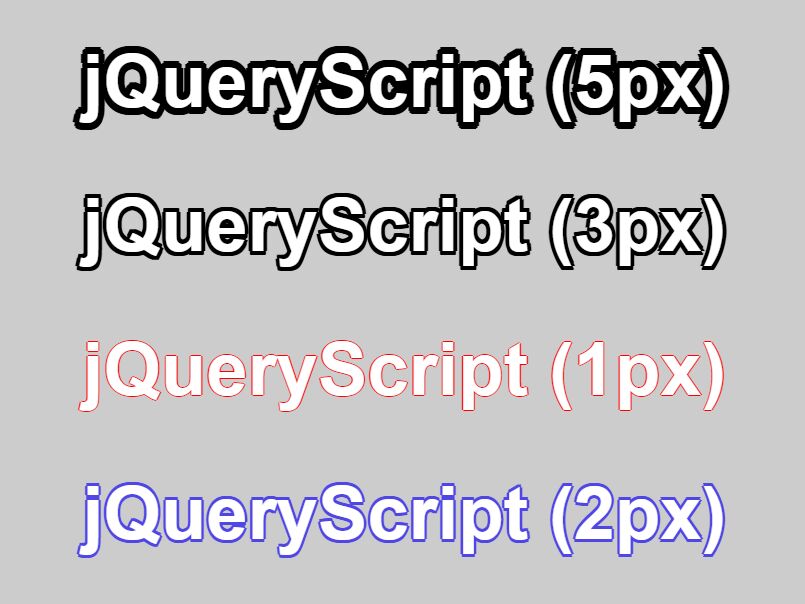
<h1 class="thick">jQueryScript (5px)</h1> <h1 class="medium">jQueryScript (3px)</h1> <h1 class="light">jQueryScript (1px)</h1>
jQuery(function ($) {
$('.thick').stroke({
size: 5
});
$('.medium').stroke({
size: 3
});
$('.light').stroke({
size: 1,
color: '#ff0000'
});
});
This awesome jQuery plugin is developed by magadanskiuchen. For more Advanced Usages, please check the demo page or visit the official website.