Simple jQuery Text Highlighting Plugin - adcHighlighter
| File Size: | 10.4 KB |
|---|---|
| Views Total: | 710 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

adcHighlighter is a simple lightweight jQuery plugin that highlights words / terms / keywords / tags with custom CSS classes in your html page.
How to use it:
1. Put jQuery library and the jQuery adcHighlighter plugin into your document.
<script src="jquery.min.js"></script> <script src="jquery.adcHighlight.js"></script>
2. Call the plugin on the target container and set the text to highlight.
$("p").adcHighlight({ text: 'highlight' });
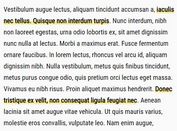
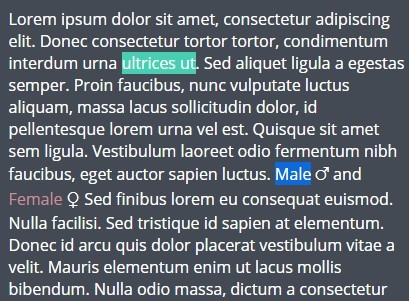
3. The plugin will auto wrap the specified text into a container '.highlight'. You can add your own styles to the highlighted text in the CSS.
.highlight { ... }
4. Plugin options.
$("p").adcHighlight({
// the text to highlight
text: "",
// css class to use
cssClass: "highlight",
// case sensitive search
caseSensitive: false
});
This awesome jQuery plugin is developed by adclick. For more Advanced Usages, please check the demo page or visit the official website.