Highlight Matching Content As The User Types - jQuery filteringHighlight
| File Size: | 13.2 KB |
|---|---|
| Views Total: | 935 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

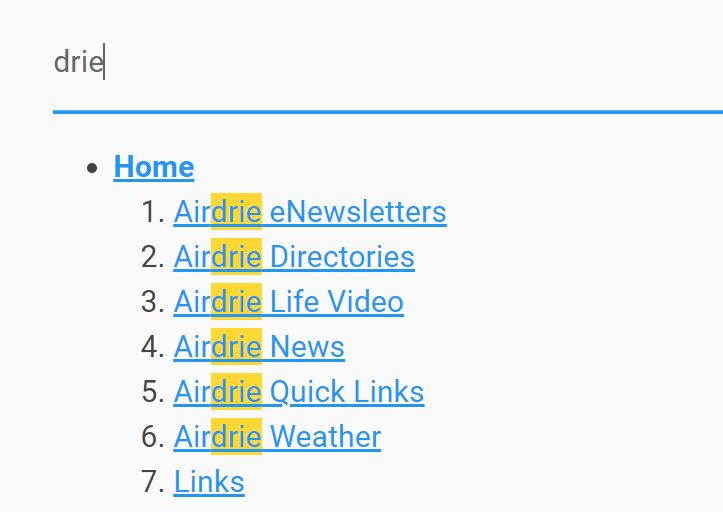
A jQuery Plugin to target and highlight matching keyword terms as the user is typing in a search field.
It's especially useful for filtering items in long lists like a shopping list, homework, or a document with hundreds of words.
How to use it:
1. Download and insert the filteringHighlight.js into the document.
<script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="/path/to//FilteringHighlight.js"></script>
2. Create a 'Filter' input on the page.
<input id="filter" placeholder="Type to highlight" />
3. Enable the filter input to filter & highlight matching keyword terms found within a long list.
<ul id="root_tree">
<li><a href="#"><strong>Home</strong></a>
<ol>
<li><a href="#">Airdrie eNewsletters </a></li>
<li><a href="#">Airdrie Directories</a></li>
<li><a href="#">Airdrie Life Video</a></li>
</ol>
</li>
...
</ul>
$(function() {
// filteringHighlight(rootElement, highlightClass, timeout)
$('#filter').filteringHighlight('#root_tree', 'filteringHighlight', 300);
});
4. Apply CSS styles to highlighted characters.
.filteringHighlight {
background-color: yellow;
}
This awesome jQuery plugin is developed by hnvcam. For more Advanced Usages, please check the demo page or visit the official website.