jQuery Plugin To Replace Characters While Typing - Char Replacer
| File Size: | 81.8 KB |
|---|---|
| Views Total: | 2870 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

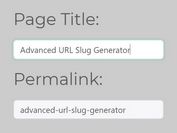
Char Replacer is a simple, lightweight jQuery plugin used to replace one specific character with another while you type something into a text field. By default, the plugin will automatically replace SPACE with '-' that is great for generating SEO friendly URL slugs.
How to use it:
1. Include jQuery library and the jQuery replacer plugin on your webpage.
<script src="//code.jquery.com/jquery-1.11.2.min.js"></script> <script src="jquery.charReplacer.js"></script>
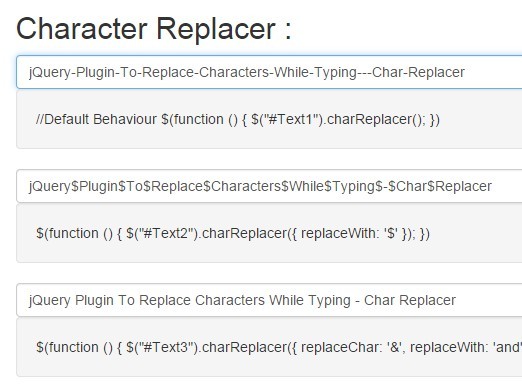
2. Replace SPACE with '-'.
$("input").charReplacer();
3. Replace SPACE with '$'.
$("input").charReplacer({ replaceWith: '$' });
4. Replace one specific character with another.
$("input").charReplacer({ replaceChar: '\'', replaceWith: '\"' });
5. The plugin also supports replacing an array of characters with another.
$("#input").charReplacer({
replaceChar: ["<", ">", '\n'],
replaceWith: ["<", ">", " <br> "]
});
This awesome jQuery plugin is developed by mrameezraja. For more Advanced Usages, please check the demo page or visit the official website.