10 Best JavaScript Plugins For Responsive Text (2025 Update)
When you're developing a cross-platform website or web app, you need to manipulate the font size of your text on different screen sizes.
In some cases, your text appears to be the right size on the web but may appear too small on small screens like mobile devices.
In order to ensure the visual consistency of the font size on the mobile and web, you might need a responsive text plugin to adjust the text size according to the screen size.
Here is a list of 10 best jQuery and Vanilla JavaScript solutions that automatically enlarge and reduce the text size to fit their content.
Feel free to download & use them in your next responsive web design project to make the text fully responsive and fluid on any screen size. Have fun with it.
Originally Published Sep 16 2020, updated Mar 01 2025
Table of contents:
Best jQuery Responsive Text Plugins
jQuery Plugin For Auto Resizing Text - textfill
An useful jQuery text plugin that automatically resizes your text within a container to make the font size of the text as big as possible. You can also set the minimal or maximum font size of the text to fit your need.

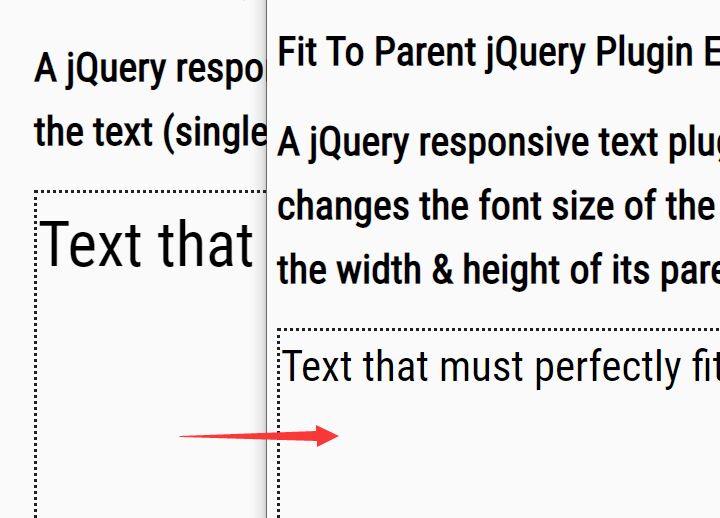
Fit Text To The Width Of Its Container - jQuery FitToParent.js
A jQuery responsive text plugin that dynamically changes the font size of the text (single line) to fit the width & height of its parent container.

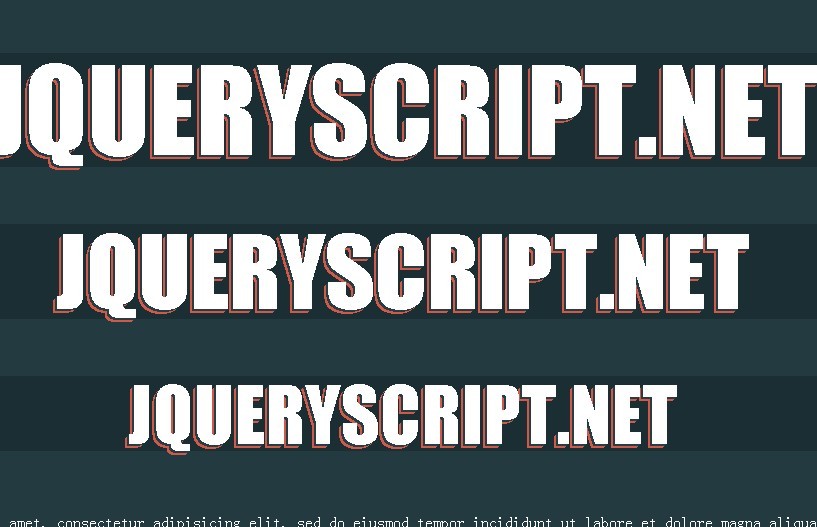
FitText - Flexible Font Size Plugin
A jquery plugin that can make font-sizes flexible on your your fluid or responsive layout. For instance, you can use the plugin to achieve scalable headlines that fill the width of a parent element.

Dynamically Resize Text Size To Fit Container Size - jQuery Bigtext Plugin
A jQuery text plugin that automatically enlarge the font size of your text to fill its parent container, without overflowing the container Div.

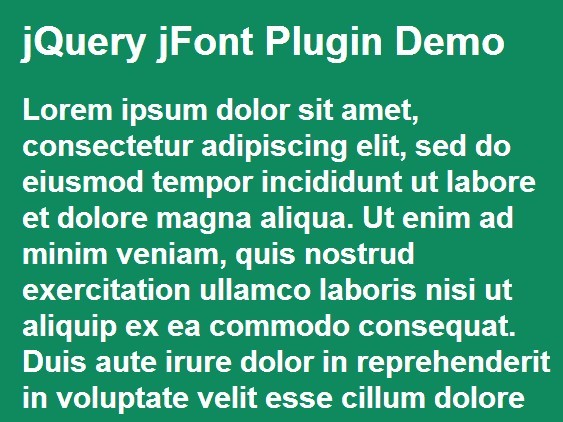
Minimalist jQuery Responsive Font Size Plugin - jFont
An extremely lightweight jQuery plugin that automatically enlarges & shrinks the font size of your text accordion to the screen size. Useful for responsive web layout where you wish to make the text as large as possible to fill its parent container. When you resize the window, the text will be automatically scaled based on the jQuery window resize event.

Best vanilla JS Responsive Text Plugins
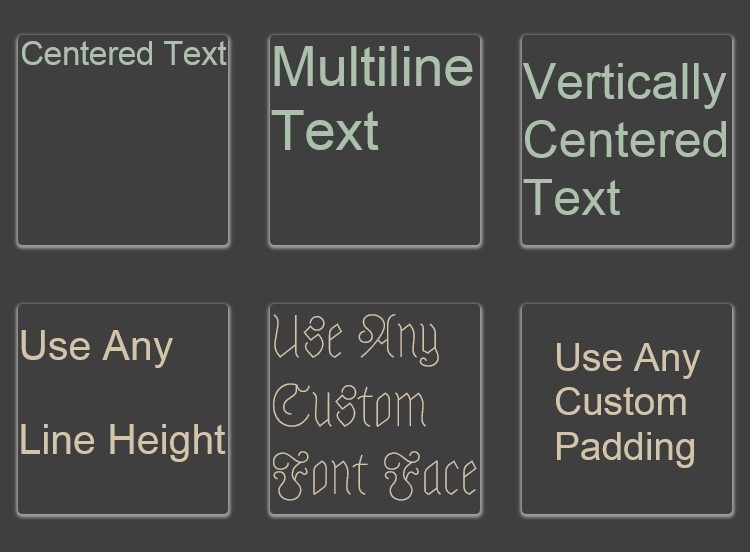
JavaScript Plugin For Fitting Text To Its Container - textFit
A simple and fast JavaScript plugin that automatically scales the text to fit the width or height of its container.

Small JavaScript Library For Text Auto Resizing – textFit
A simple and fast JavaScript plugin that automatically scales the text to fit the width or height of its container.

Minimal Text Resizing JavaScript Library – fitty
A small, zero-dependency JavaScript library that dynamically scales the text to fill its parent container.

Dynamic Text Resizing for Responsive Typography – Fit Text
A small JavaScript responsive text library that dynamically adjusts text size to fit within a specific container. It allows text to be resized to a precise width or height, fitted to a single line, and even trimmed when necessary.

Flexible & Responsive Curving Text - CircleType.js
A smart and lightweight JavaScript library that allows you to arrange each letter of your text along a curved path based on Lettering.js.

Pure CSS Responsive Solution
Responsive Text Resize Library – font-size.css
A tiny CSS utility library that simplifies the process of scaling the font-size CSS property. It allows you to increase or decrease the text size when viewed on various browsers, screen sizes, and mobile devices.

More Resources:
Looking for more jQuery plugins or JavaScript libraries to create responsive text on the web & mobile? See jQuery Responsive Text and JavaScript Responsive Text sections for more details.





