10 Best WYSIWYG Editors For Easier Content Editing (2026 Update)
What Is WYSIWYG Editor
WYSIWYG (What You See Is What You Get) Editor is a rich text editor system to help your user to edit the content in a format that resembles its appearance when published.
Just like text editors, WYSIWYG editors are designed to give users the opportunity to write content in a visual way, which means that the user can visually see what he will get once he publishes his content. The more advanced rich text editors also offer editing options such as adding links and images.
The Best WYSIWYG Editor
Using a rich text editor is a crucial part of creating great user experience for your site. Not all web developers like working with HTML and prefer WYSIWYG editors instead. Rich text controls help to create nice looking things like buttons, input fields and navigation menus without the need to write any code.
We've researched and listed here the 10 best JavaScript WYSIWYG rich text editors written in JavaScript, CSS and jQuery that you can use in your projects: post editing pages, comment forms, CMS systems, and much more. Have fun.
Originally Published Sep 23 2019, updated Jan 12 2026
Table of contents:
jQuery WYSIWYG Editors:
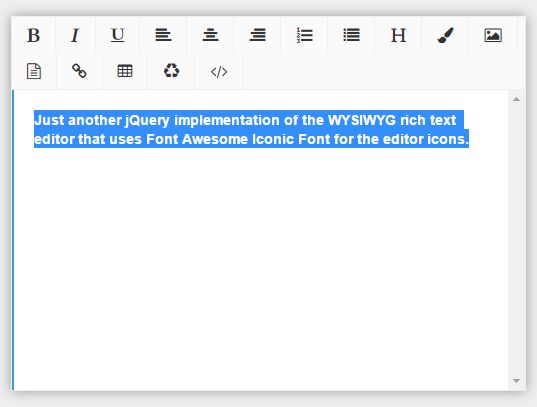
Minimal Rich Text Editor With jQuery And FontAwesome - RichText
Just another jQuery implementation of the WYSIWYG rich text editor that uses Font Awesome Iconic Font for the editor icons.

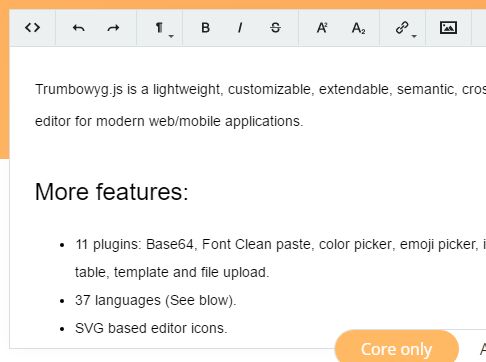
Lightweight HTML5 WYSIWYG Editor Plugin For jQuery - Trumbowyg.js
A lightweight, customizable, extendable, semantic, cross-browser and jQuery based HTML5 WYSIWYG rich text editor for modern web/mobile applications.
Features:
- 11 plugins: Base64, Font Clean paste, color picker, emoji picker, insert audio, noEmbed, basic base64 paste, preformatted, table, template and file upload.
- 40+ languages (See blow).
- SVG based editor icons.
- Works perfectly on most frameworks: Angular, React, VueJS, Ruby on Rails, etc.

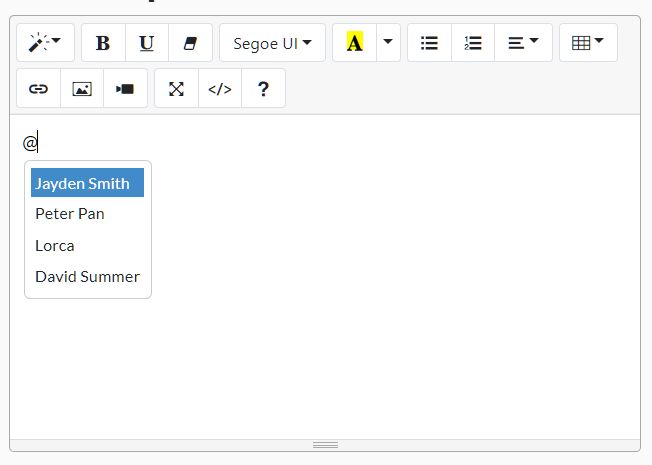
Simple Extensible WYSIWYG Editor For Web - summernote
summernote is a simple yet customizable, extensible, interactive WYSIWYG rich text editor for the web.
Features:
- i18n support.
- Custom editor buttons.
- Works with Bootstrap framework.
- Compatible with 3rd frameworks & languages: Angular, PHP, etc.
- Switches between editor and code view modes.
- Autocomplete in the editor.
- Plugin system.
- Easy to use.
- Cross browser.

Simple Rich Text Editor In jQuery
A lightweight and simple to use Rich Text Editor (also called WYSIWYG HTML editor) developed with jQuery library, Bootstrap framework (OPTIONAL but recommended), and Font Awesome iconic font.

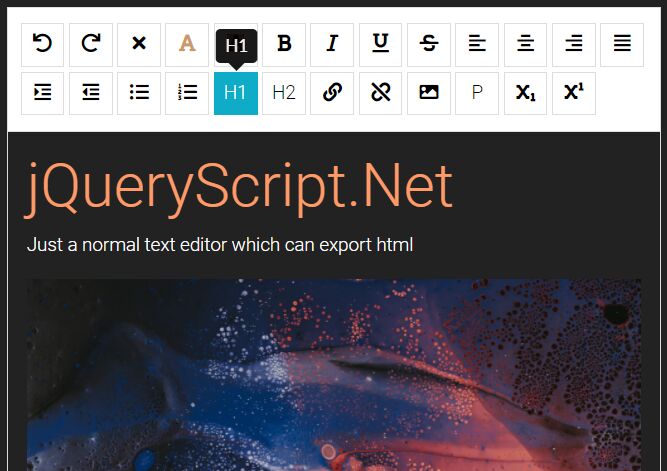
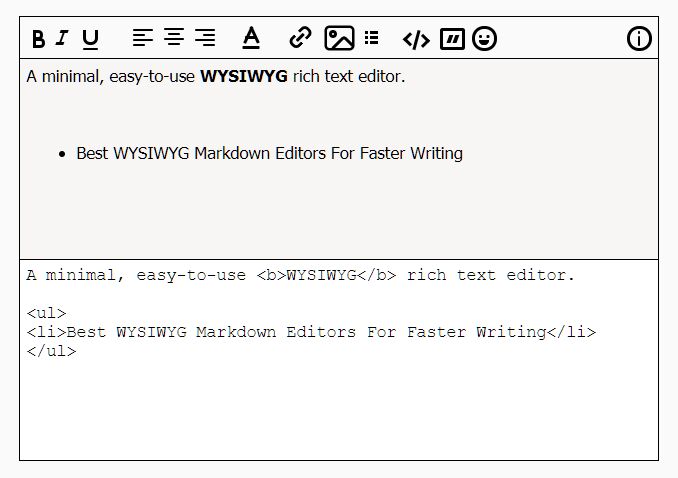
Minimal WYSIWYG Editor In jQuery - EasyEditor
A minimal, easy-to-use WYSIWYG rich text editor with instant preview for writing comments, articles, lists, and any type of messages on the web app.

Vanilla JavaScript WYSIWYG Editors:
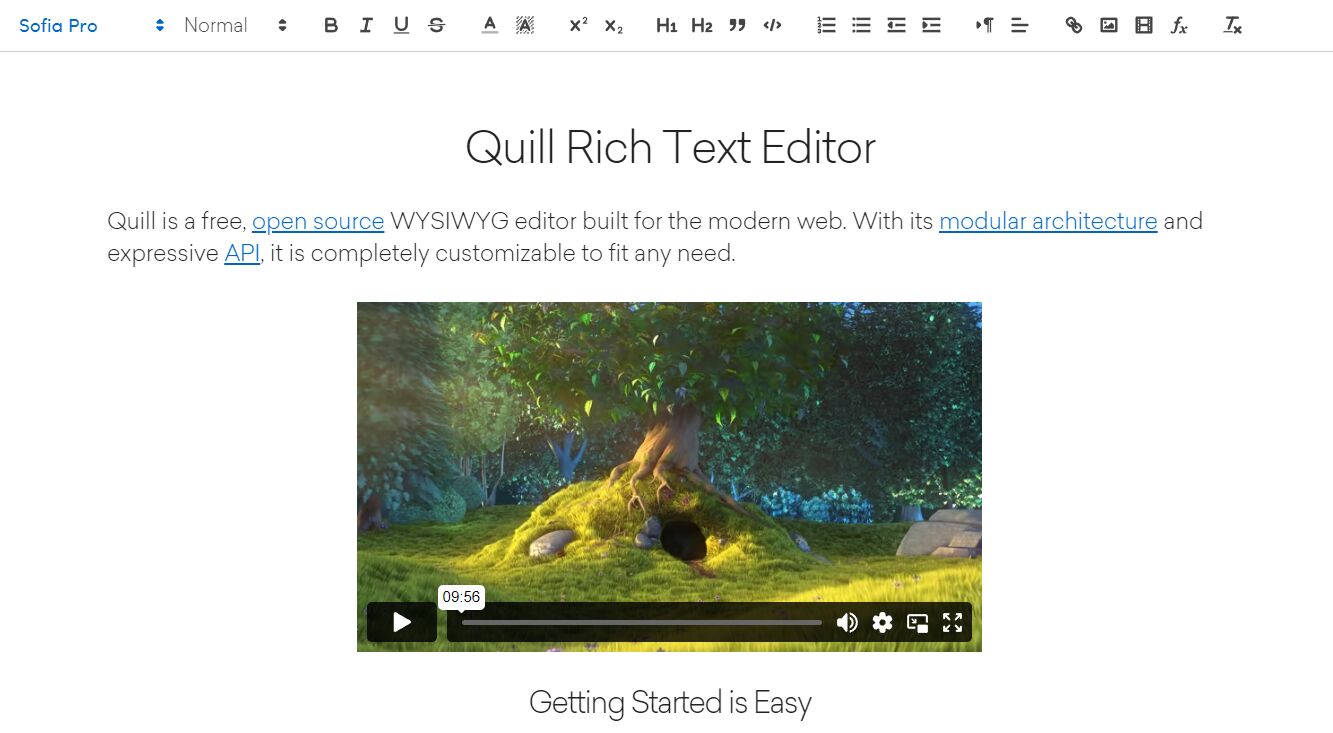
Quill Rich Text Editor
Quill delivers a modular rich text editor architecture with an API focused on content representation rather than DOM manipulation. The library exports content in a JSON-based Delta format and renders directly in the DOM without iframes.
Features:
- Modular Architecture: Core functionality with easily added modules (like toolbars, formatting) and custom extensions.
- Delta Format: Uses a JSON-based Delta format for rich content representation.
- No Iframes: Renders directly in the DOM, simplifying CSS styling and preventing iframe-related issues.
- Themes: Comes with default themes like Snow (toolbar) and Bubble (floating tooltip), but can be fully unstyled for custom UIs.
- Cross Platform: Works across browsers and mobile devices with a consistent user and developer experience.
- Embeds: Supports rich content like images, videos, and tables via objects in the Delta format.

editor.js
Editor.js structures content as discrete blocks rather than a continuous HTML document. Each block type—text, image, list, quote, code—loads through a separate plugin. The editor outputs clean JSON data instead of HTML markup.
Features:
- Block-style interface organizes content into independent units. Users rearrange blocks through drag-and-drop.
- JSON output format enables content reuse across web, mobile, AMP, and other platforms without HTML parsing.
- Plugin architecture loads only the block types your application needs. Each tool integrates through a defined API.
- Modern UI ships with the core library and requires minimal configuration.
- API design focuses on programmatic content manipulation and managing editor state.
Full-featured WYSIWYG Markdown Editor – tui.editor
A simple, lightweight, extensible WYSIWYG editor for the web. You can customize the toolbar and editor buttons as per your needs.
Features:
- CommonMark and GitHub Flavored Markdown specifications.
- Useful extensions: Color Picker, Chart, UML, and table merge.
- Easy to create your own extensions.
- Simple & WYSIWYG modes.
- Live HTML preview with synchronous scrolling support.
- Syntax highlighting.
- Allows to set content programmatically.

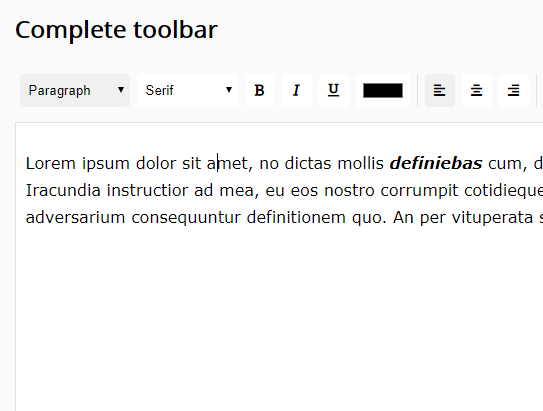
Minimal WYSIWYG Editor In Pure JavaScript – Suneditor
Suneditor is a lightweight, pure JavaScript editor with no external dependencies. You can configure the toolbar and customize formatting options to match their application requirements.
Key Features:
- Pure JavaScript implementation requires no framework or library dependencies.
- Toolbar configuration supports custom button sets and formatting options.
- Small footprint makes the library suitable for performance-sensitive applications.
- Customization API allows developers to modify editor behavior and appearance.

Minimal Rich Text Editor In Pure JS – tiny-editor
A tiny yet configurable WYSIWYG rich text editor implemented with pure JavaScript and Font Awesome iconic font.

Conclusion:
Everybody loves shortcuts, we know that from experience. So, who doesn’t like really easy and fast development? Being able to produce more with less effort is always a good thing, at least in theory anyway.
That is probably why there are so many WYSIWYG rich text editors for the Web out there. Some of them are better than others so this article is about the best ten with similar characteristics that are currently out there on the market.
We have analysed their features, functionality and usability in depth and then we have ranked them just below. Feel free to use this article as a short guide when searching for a possible solution to your needs and requirements.
We hope that you found our article useful and interesting. Don’t forget to share it with others if you liked it, and don’t hesitate to leave a comment if you have any questions or concerns.
Seeking more jQuery plugins or JavaScript libraries to create awesome WYSIWYG Editor on the web & mobile? See jQuery WYSIWYG Editor and JavaScript WYSIWYG Editor sections for more details.