Extract Keywords From Text Using jQuery - Keywords Extractor
| File Size: | 4.9 KB |
|---|---|
| Views Total: | 721 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

Many developers and bloggers need the ability to take some text and extract keywords from it. For example to find keywords for SEO you can use this action.
This is a simple jQuery based Keywords Extractor that extracts keywords from any given text string by checking if words meet min/max lengths, not numbers, not duplicates, and are not in an exclude array.
How to use it:
1. Code the HTML for the keyword extracter. We're using Bootstrap framework in this example to style the text field and keyword list.
<form action="#">
<div class="row mb-4">
<div class="col-md-6 col-sm-12 border border-dark p-5">
<h5 for="comment" class="fw-bold">Your Text</h5>
<textarea class="form-control keywords-title" rows="5" id="comment" name="text"></textarea>
</div>
<div class="col-md-6 col-sm-12 border border-dark p-5">
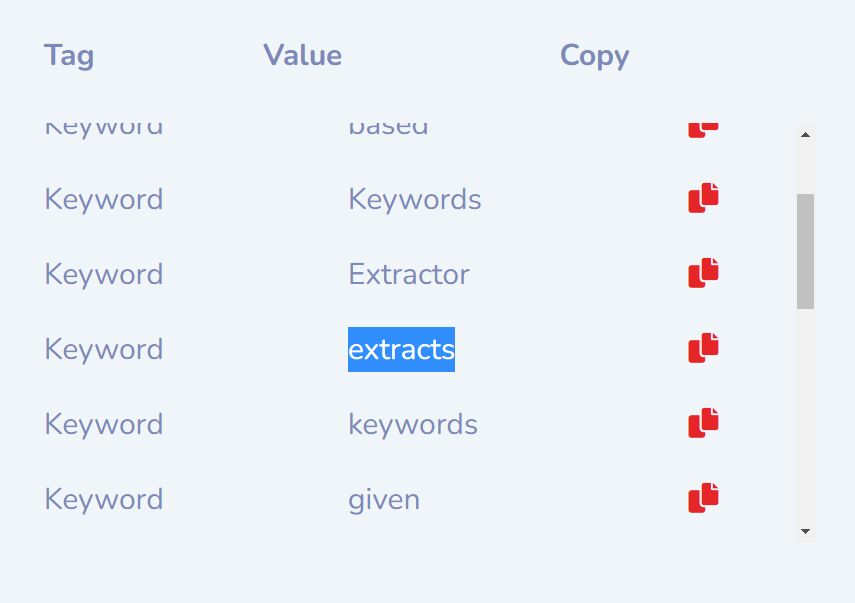
<h5 for="comment" class="fw-bold">Results</h5>
<table class="table">
<thead>
<tr>
<th>Tag</th>
<th>Value</th>
<th>Copy</th>
</tr>
</thead>
</table>
<div class="fixed-content">
<table class="table">
<tbody id="keywords-table-data">
<tr id="default-data">
<td>--</td>
<td>--</td>
<td>--</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</form>
2. Load the Keywords Extractor's JavaScript after jQuery.
<script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="assets/js/script.js"></script>
3. Set the min/max length of words which will be considered as keywords. Default: 4/20.
var min_lenght = 4; var max_lenght = 20;
4. Override & extend the exclude array.
var exclude_array = ['a','about','all','also','and','as','at','be','because','but','by','can','come','could','day','do','even','find','first','for','from','get','give','go','have','he','her','here','him','his','how','I','if','in','into','it','its','just','know','like','look','make','man','many','me','more','my','new','no','not','now','of','on','one','only','or','other','our','out','people','say','see','she','so','some','take','tell','than','that','the','their','them','then','there','these','they','thing','think','this','those','time','to','two','up','use','very','want','way','we','well','what','when','which','who','will','with','would','year','you','your','has','was','why'];
5. Enable the 'Copy To Clipboard' feature.
<script src="https://cdnjs.cloudflare.com/ajax/libs/clipboard.js/2.0.8/clipboard.min.js"></script>
var clipboard = new ClipboardJS('.copy-btn');
This awesome jQuery plugin is developed by akassama. For more Advanced Usages, please check the demo page or visit the official website.