Search Keyword Highlighting Plugin With jQuery - Highlite
| File Size: | 7.49 KB |
|---|---|
| Views Total: | 5519 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

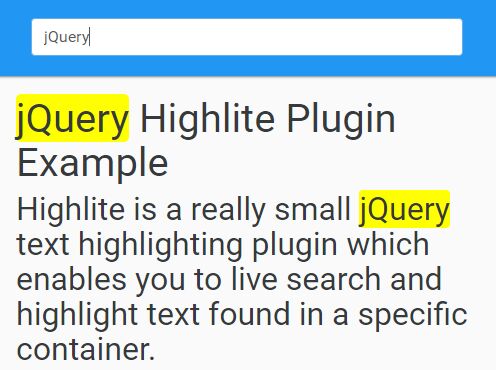
Highlite is a really small jQuery text highlighting plugin which enables you to live search and highlight text found in a specific container.
How to use it:
1. Add the jQuery Highlite plugin after you've added jQuery JavaScript library into the webpage.
<script src="/path/to/jquery.min.js"></script> <script src="/path/to/jquery.highlite.js"></script>
2. Create a search field for the plugin.
<input type="search" id="search" placeholder="Search">
3. Active the plugin and specify the container you want to search through.
$("#search").on("search change keyup", function () {
var text = this.value;
$(".content").highlite({
text: text
});
});
4. Style the searched/highlighted text in the CSS.
.highlight {
background-color: yellow;
border-radius: .125em;
}
This awesome jQuery plugin is developed by stassop. For more Advanced Usages, please check the demo page or visit the official website.