Simple JSON Beautifier With jQuery And CSS/CSS3 - Beautify-json
| File Size: | 6.93 KB |
|---|---|
| Views Total: | 10519 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

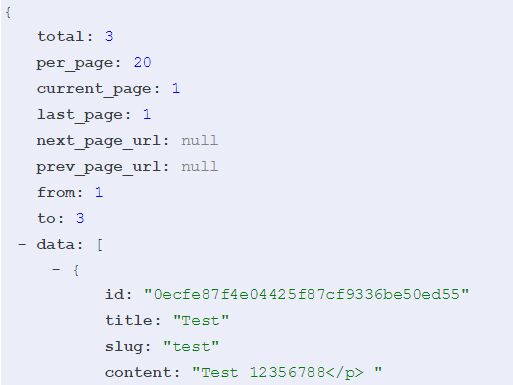
Just another JSON viewer plugin which allows to beautify / format / view your JSON data with section and syntax highlighting support.
How to use it:
1. Wrap your JSON data into a DIV element as follows:
<div class="container">
{
"problems": [{
"Diabetes":[{
"medications":[{
"medicationsClasses":[{
"className":[{
"associatedDrug":[{
"name":"asprin",
"dose":"",
"strength":"500 mg"
}],
"associatedDrug#2":[{
"name":"somethingElse",
"dose":"",
"strength":"500 mg"
}]
}],
}]
}],
"labs":[{
"missing_field": "missing_value"
}]
}],
"Asthma":[{}]
}]
}
</div>
2. Include jQuery library and the jQuery Beautify-json plugin on the webpage when needed.
<script src="//code.jquery.com/jquery-1.12.2.min.js"></script> <script src="jquery.beautify-json.js"></script>
3. Initialize the JSON viewer with default settings.
$('.container').beautifyJSON();
4. Specify the display type you want to use.
- strict (default): Handles only perfectly formatted JSON, if not then show error.
- flexible or plain: Handles incomplete/non-formatted JSON format (accepts JSON with a few missing brackets here and there).
$('.container').beautifyJSON({
type: "plain"
});
5. More plugin settings with default values.
$('.container').beautifyJSON({
// highlight JSON on mouse hover
hoverable: true,
// make nested nodes collapsible
collapsible: true,
// enable colors
color: true
});
This awesome jQuery plugin is developed by obedtandadjaja. For more Advanced Usages, please check the demo page or visit the official website.