Tiny jQuery Plugin For Pretty JSON Print - JSON Browse
| File Size: | 6.29 KB |
|---|---|
| Views Total: | 3294 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

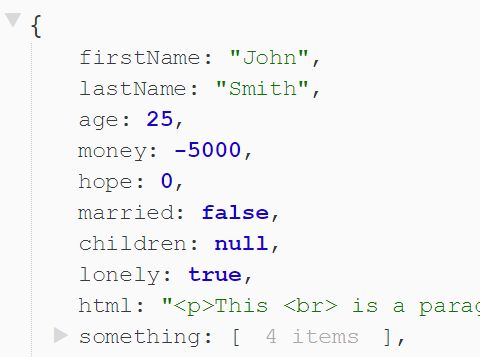
Yet another JSON viewer jQuery plugin which presents your JSON data in a more readable, expandable tree structure with syntax highlighting support.
How to use it:
1. Add references to jQuery library and the jQuery JSON Browse plugin's files into the html page.
<script src="//code.jquery.com/jquery-3.1.0.slim.min.js"></script> <script src="jquery.json-browse.js"></script> <link href="jquery.json-browse.css"rel="stylesheet">
2. Create a 'pre' element where to place the pretty JSON data.
<pre id="json-renderer" class="json-body"></pre>
3. Call the function on the 'pre' element to beautify your custom JSON data.
var input = {
// json data here
};
$('#json-renderer').jsonBrowse(input);
4. The option to collapse all child nodes on page load.
$('#json-renderer').jsonBrowse(input,{
collapsed: true
});
5. The option to surround all JSON keys with double quotation marks.
$('#json-renderer').jsonBrowse(input,{
withQuotes: true
});
This awesome jQuery plugin is developed by acidjazz. For more Advanced Usages, please check the demo page or visit the official website.







