Pretty JSON Formatting and Syntax Highlighting Plugin - JSONView
| File Size: | 16.6 KB |
|---|---|
| Views Total: | 3886 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

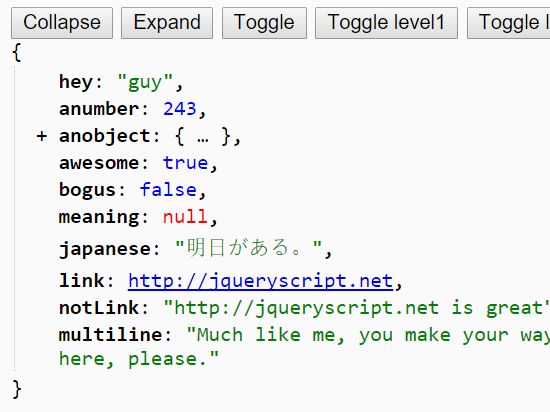
Yet another jQuery based JSON viewer used to pretty-prints JSON data with syntax highlighting support in your webpage. Features collapsible array and object sections for easy navigation.
How to use it:
1. Make sure jQuery is included in the webpage, than include the jQuery JSONView plugin's stylesheet and JavaScript like this:
<link rel="stylesheet" href="dist/jquery.jsonview.css"> <script src="//code.jquery.com/jquery-1.12.1.min.js"></script> <script src="dist/jquery.jsonview.js"></script>
2. Create a DIV container for the JSON viewer.
<div id="json"></div>
3. Add collapse/expand/toggle controls to the JSON viewer.
<button id="collapse-btn">Collapse</button> <button id="expand-btn">Expand</button> <button id="toggle-btn">Toggle</button> <button id="toggle-level1-btn">Toggle level1</button> <button id="toggle-level2-btn">Toggle level2</button>
4. Initialize the JSON viewer.
$("#json").JSONView(json);
5. Active the controls.
$('#collapse-btn').on('click', function() {
$('#json').JSONView('collapse');
});
$('#expand-btn').on('click', function() {
$('#json').JSONView('expand');
});
$('#toggle-btn').on('click', function() {
$('#json').JSONView('toggle');
});
$('#toggle-level1-btn').on('click', function() {
$('#json').JSONView('toggle', 1);
});
$('#toggle-level2-btn').on('click', function() {
$('#json').JSONView('toggle', 2);
});
6. Options an defaults.
$("#json").JSONView(json,{
// collapsed on load
collapsed: false,
// Convert new line to <br> in String
nl2br: false,
// Collapse nodes recursively
recursive_collapser: false
});
This awesome jQuery plugin is developed by yesmeck. For more Advanced Usages, please check the demo page or visit the official website.