Client Side JSON Linter & Validator In JavaScript
| File Size: | 4.46 KB |
|---|---|
| Views Total: | 1624 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

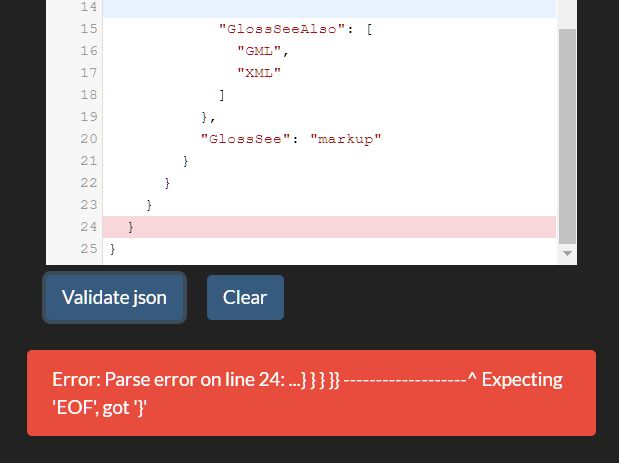
This is a simple, user-friendly, easy-to-use JSON linter used to validate your JSON data on the client side.
Dependencies:
- jQuery
- codemirror: Text editor with syntax highlighting.
- jsonlint: JSON Lint JavaScript library.
How to use it:
1. Load the necessary resources in the document.
<!-- Codemirror --> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/codemirror/5.48.4/codemirror.css"> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/codemirror/5.48.4/theme/mdn-like.min.css"> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/codemirror/5.48.4/addon/lint/lint.css"> <script src="https://cdnjs.cloudflare.com/ajax/libs/codemirror/5.48.4/codemirror.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/codemirror/5.48.4/mode/javascript/javascript.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/codemirror/5.48.4/addon/selection/active-line.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/codemirror/5.48.4/addon/lint/json-lint.min.js"></script> <!-- JSON Lint --> <script src="https://cdnjs.cloudflare.com/ajax/libs/jsonlint/1.6.0/jsonlint.min.js"></script> <!-- jQuery --> <script src="https://code.jquery.com/jquery-3.4.1.slim.min.js"></script>
2. Create a textarea element to accpet the JSON input.
<textarea class="codemirror-textarea"></textarea>
3. Create buttons to enable & reset the JSON linter.
<button id="validate">Validate json</button> <button id="reset">Clear</button>
4. Create a container element to display the error message when the JSON is invalid.
<div id="error"></div>
5. Load the main script at the end of the document. That's it.
<script src="assets/js/script.min.js"></script>
This awesome jQuery plugin is developed by shehzadbaqir. For more Advanced Usages, please check the demo page or visit the official website.