Find The Difference Between Two JSON Snippets - JSON Diff
| File Size: | 7.08 KB |
|---|---|
| Views Total: | 6914 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

A lightweight online JSON diff tool that compares JSON data you provide and highlights the differences between two JSON snippets.
How to use it:
1. Insert your JSON snippets into before/after blocks.
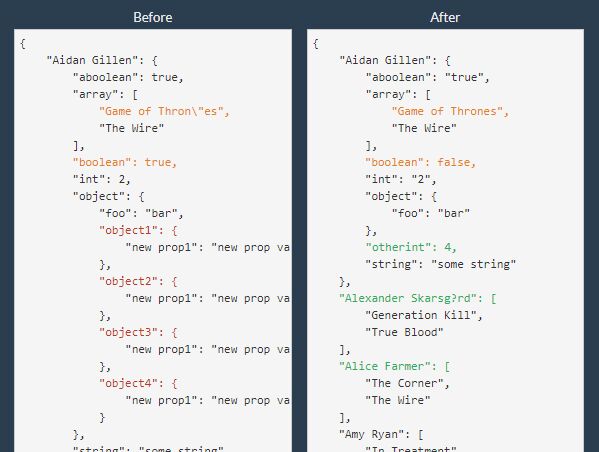
<h2>Before</h2>
<pre id="left">
{"Aidan Gillen": {"array": ["Game of Thron\"es","The Wire"],"string": "some string","int": 2,"aboolean": true, "boolean": true,"object": {"foo": "bar","object1": {"new prop1": "new prop value"},"object2": {"new prop1": "new prop value"},"object3": {"new prop1": "new prop value"},"object4": {"new prop1": "new prop value"}}},"Amy Ryan": {"one": "In Treatment","two": "The Wire"},"Annie Fitzgerald": ["Big Love","True Blood"],"Anwan Glover": ["Treme","The Wire"],"Alexander Skarsgard": ["Generation Kill","True Blood"], "Clarke Peters": null}
</pre>
<h2>After</h2>
<pre id="right">
{"Aidan Gillen": {"array": ["Game of Thrones","The Wire"],"string": "some string","int": "2","otherint": 4, "aboolean": "true", "boolean": false,"object": {"foo": "bar"}},"Amy Ryan": ["In Treatment","The Wire"],"Annie Fitzgerald": ["True Blood","Big Love","The Sopranos","Oz"],"Anwan Glover": ["Treme","The Wire"],"Alexander Skarsg?rd": ["Generation Kill","True Blood"],"Alice Farmer": ["The Corner","The Wire"]}
</pre>
2. Load the minified version of the jQuery JSON Diff plugin after jQuery library.
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"
integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo"
crossorigin="anonymous">
</script>
<script src="jdd.min.js"></script>
3. Enable the JSON Diff plugin to highligt the diffences using the following colors:
- Green: New data
- Orange: Updated data
- Red: Removed data
leftBlockId = $('#left').attr('id');
rightBlockId = $('#right').attr('id');
$(document).jdd(leftBlockId, rightBlockId);
This awesome jQuery plugin is developed by ShinoNoNuma. For more Advanced Usages, please check the demo page or visit the official website.